
こんにちは。株式会社トリガーコーポレーションの代表をしております髙橋です。
7月からスタートしたシルバー職員のためのデザイン講座はいかがでしょうか。
前回までは情報整理についてお伝えしてきました。今回から数回にわたってデザイン編をお送りします。デザインといっても、ただ美しいとかカッコいいデザインを目指すのではなく、「興味を引く」「内容が分かりやすい」「行動を促進する」ことに重点を置いて解説していきます。
デザインセンスって必要なの?
「自分にはデザインセンスが無い」
そう思っている方がいたら安心してください。
チラシのデザインには原則やルールがあり、それを学ぶことで読みやすいチラシを作ることができるようになります。
これは教習所に通えば車の運転ができるようになるのに似ています。
もし、原則を知らずにチラシづくりに取り組んでいるとしたら、教習所に通わずに無免許で運転しているようなもの。 苦戦するのも当然です。
センスの有無にかかわらず、デザインの原則やルールを知って、練習を繰り返せば、誰でも読みやすいデザインができるようになります。
さぁ、準備はいいですか?

基本4原則_1「接近」
まずは、接近・整列・強弱・反復について学んでいきましょう。デザインには多くの定石のようなものがありますが、この4つは基本4原則と言われています。

最初の原則は接近。
顔写真と氏名、商品と価格のように説明するものと説明されるもの、または同じグループにまとめられる情報は、近い位置に配置します。逆に関連の少ないものや別のグループ同士は少し離して配置します。
ポイントは、何が同じグループなのかを見極めること。
入会説明会のチラシであれば、開催日・開催時間・会場などは近くに配置するのが基本です。開催日と時間はチラシの表面に、会場は裏面に分けて記載すると、読んだ人が困ってしまいますよね。
また説明会の会場が公民館なのに、日程のすぐ近くに(公民館ではなく)センターの場所を示す地図を配置してしまったら、読み手に誤解を与えてしまいます。
事前に情報の整理整頓をしておくと、何を同じグループとして扱うのか判断がしやすくなります。紙面の都合上、どうしても違うグループのものを近くに配置しなければならない時は、書体や色を変えたり罫線で囲むなどして、別のグループであることが伝わるように工夫しましょう。

練習:接近の原則を使ってみよう
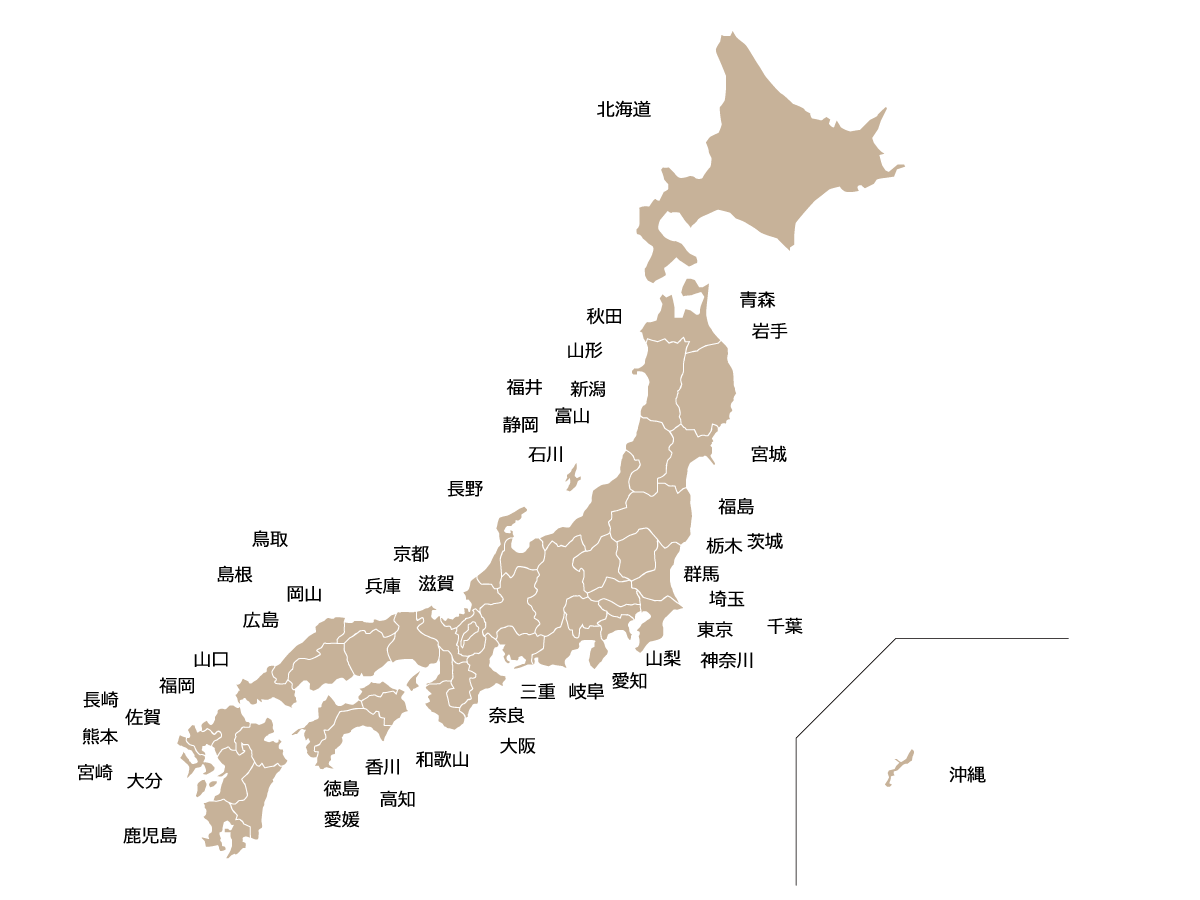
それでは練習です。接近の原則を使って、下にある日本地図を使って都道府県を地方別にグループ分けしてみましょう。

(1)同じグループのものは近くに配置
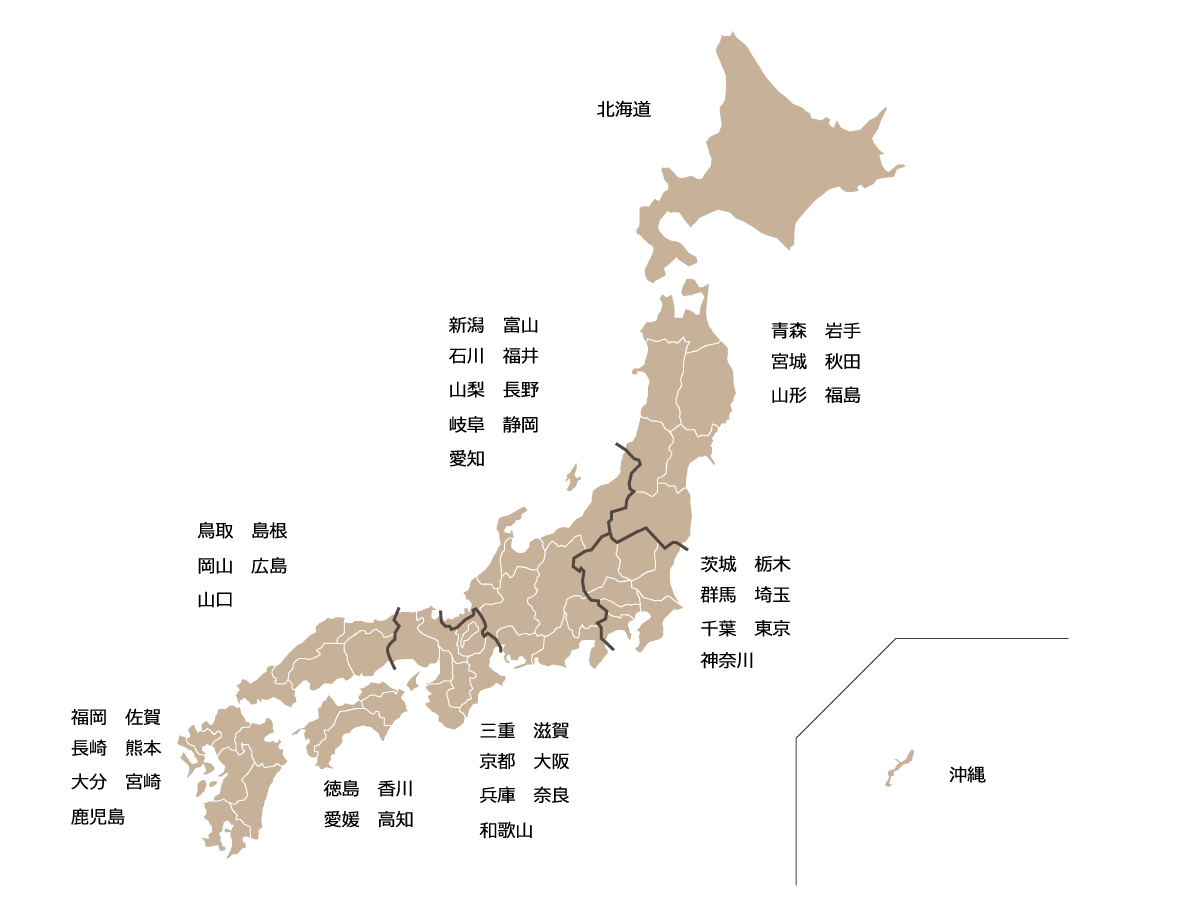
散らばっていた都道府県名を、地方ごとに近くに配置しました。(接近の原則)
都道府県の位置は動かせないので、太線を追加してグループの境界を強調しています。これだけで、かなりスッキリしましたね。

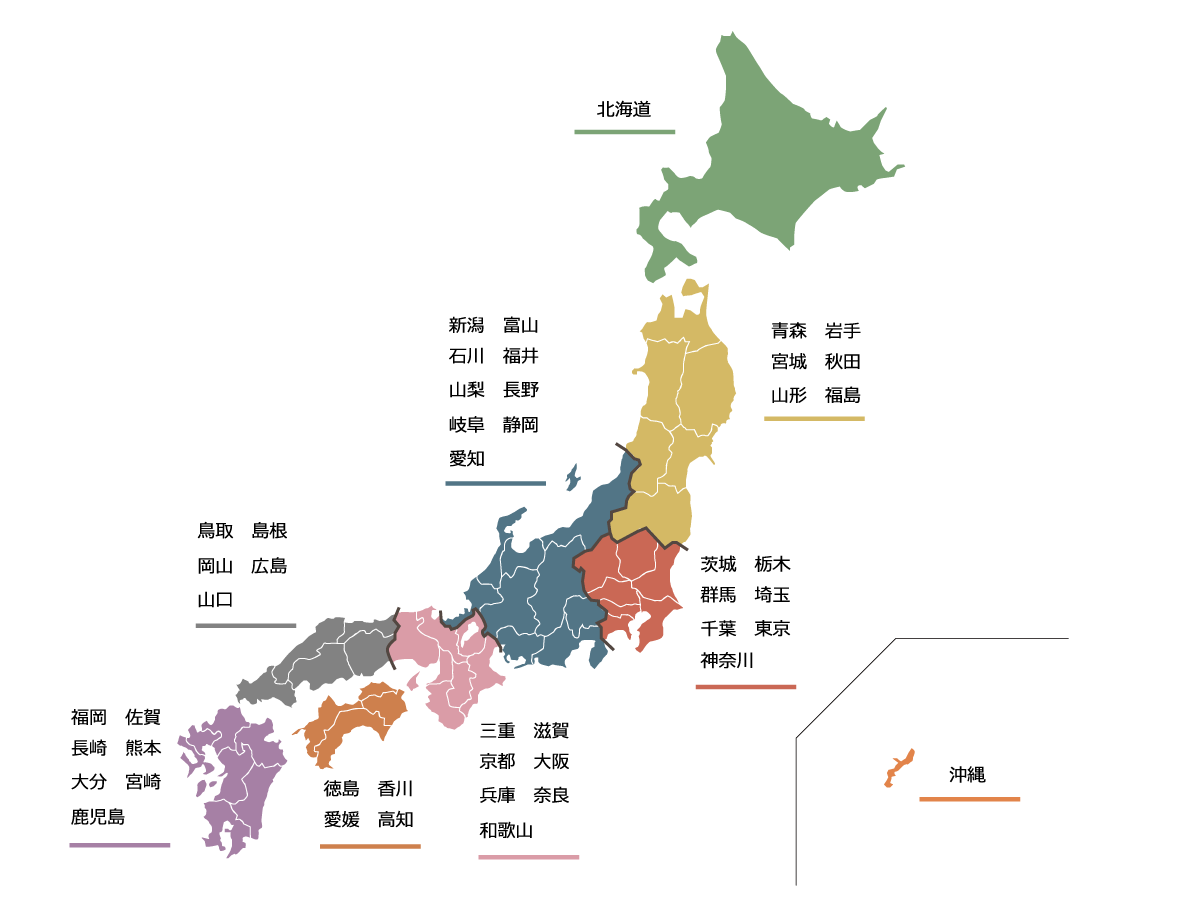
(2)さらに色で区別をつける(アレンジ)
グループ分けした後、アレンジとして地図に色をつけました。
都道府県名の下にも地図の色と同じラインを追加し、つながりを強調しています。
色分けしたので地方の境界線は無くしても良いと思うかもしれませんが、あえて残してあります。印刷物の場合、あとからコピーをとる可能性があるため、モノクロになっても意味が伝わるようにしておくためです。

(3)失敗例
接近の原則を使わずに、最初から色を変えることでグループ分けしたケース。
文字に色をつけたことでゴチャゴチャした印象になっています。
また境界線が無く色だけでグループ化したために、モノクロでコピーした場合は地方の境界が分かりづらいうえに淡い色の文字は薄くなって読み辛くなってしまいます。


まとめ
接近の原則、いかがでしたか?単純に思えますが、情報量の多いチラシでは特に重要な原則になります。
これから案内文やチラシを作成する時には、まず接近の原則を意識してデザインしてみてください。最初のうちは、情報の整理をして原則を意識して...と少し面倒かもしれませんが、だんだん無意識に使えるようになってきますよ。
今回は日本地図を例にしましたが、文字だけの場合でも接近の原則は使えます。長い文章の中に散らばっている同じグループの情報を、ピックアップして接近の原則で配置すると、全体の文字数が減り、大切な情報が読み流されなくなります。機会があれば紹介したいと思います。
さて次回は原則の2つ目「整列」です。
整列が使えるようになると、スッキリ整ったデザインが作れるようになります。