
前回はデザインの基本4原則の1つめ接近を解説しました。
2つめは「デザインの基本4原則_整列」です。この原則を使えるようになると、同じ文章、同じ写真を使っても、読みやすく整ったレイアウトを作れるようになります。
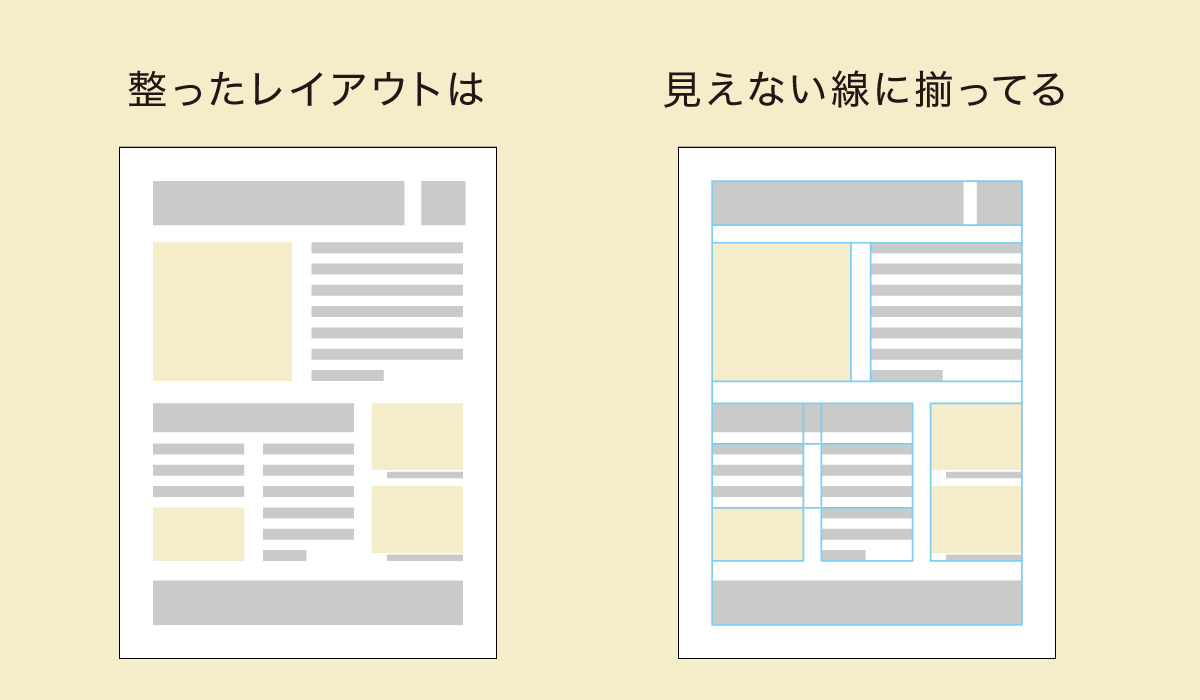
整列とは「見えない線に揃える」こと
整列とは、画像や文章などの要素すべてを紙の上の見えない線に揃えて配置することです。この見えない線のことをガイドラインと呼びます。
紙面の余白にも見えない線があると思ってレイアウトしましょう。

それでは文字だけの簡単な文章を例にとって解説していきます。
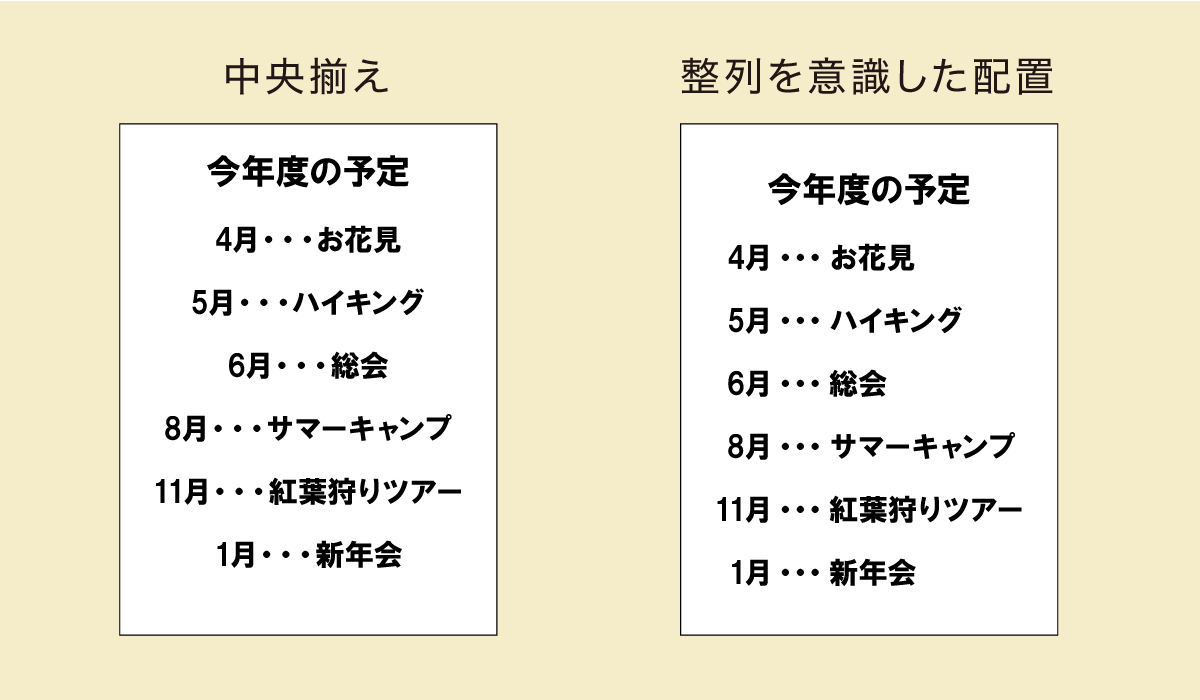
中央揃えには要注意
文字を入力する際、パソコンでは左寄せ・中央揃え(センタリング)・右寄せが選べるようになっていると思います。
この中で特に注意すべきは中央揃えです。中央揃えは、行の幅がバラバラになり整列と相性が良くありません。
タイトル部分やデザイン的な意図があれば別ですが、安易に使用しないことをオススメします。
下の例では、左側の中央揃えより、整列を意識した右側の方が読みやすくなっていると思います。

どこにガイドラインを設定するのか
今回の例では、意識したガイドラインは以下の3つです。
- 余白の内側の長方形
- 行事の左側のライン
- 各月の右側のライン


数字は単位を揃える
3つ目の各月の右側のラインについて補足します。仮に左側にグリッドを設定した場合、各月の左側が揃うことになり、右のイラストのように11月だけ"月"が右にずれてしまい見栄えが良くありません。これがグリッドを右側に設定する理由です。
このように、日付や金額など数字が絡む部分は、単位の部分を揃えるように右側にグリッドを設定するように注意しましょう。
細かいと思われるかもしれませんが、こういう細部が揃っているかどうかが「なんとなくスッキリしてる」と「なんとなく素人っぽい」の違いに繋がりますので、しっかり整列の原則を意識してください。

まとめ
整列の原則が使えるようになると、スッキリ整ったデザインが作れるようになります。
情報量が多い雑誌やカタログを見てもらうと、各要素がちゃんと「見えない線」に揃っているのが分かるので、ぜひチェックしてみてください。
次回は原則の3つめ「強弱」のお話です。お楽しみに!