
前回のMUDに配慮しよう(その1)では、文字の大きさや行間・字間について紹介しました。
今回は色のお話です。デザインをする上でセンス良く配色することも大切ですが、MUDの視点から組み合わせてはいけない色も存在します。知らずに配色すると、大切な情報が伝わらないい場合も。
文字が消えてしまう?NG配色

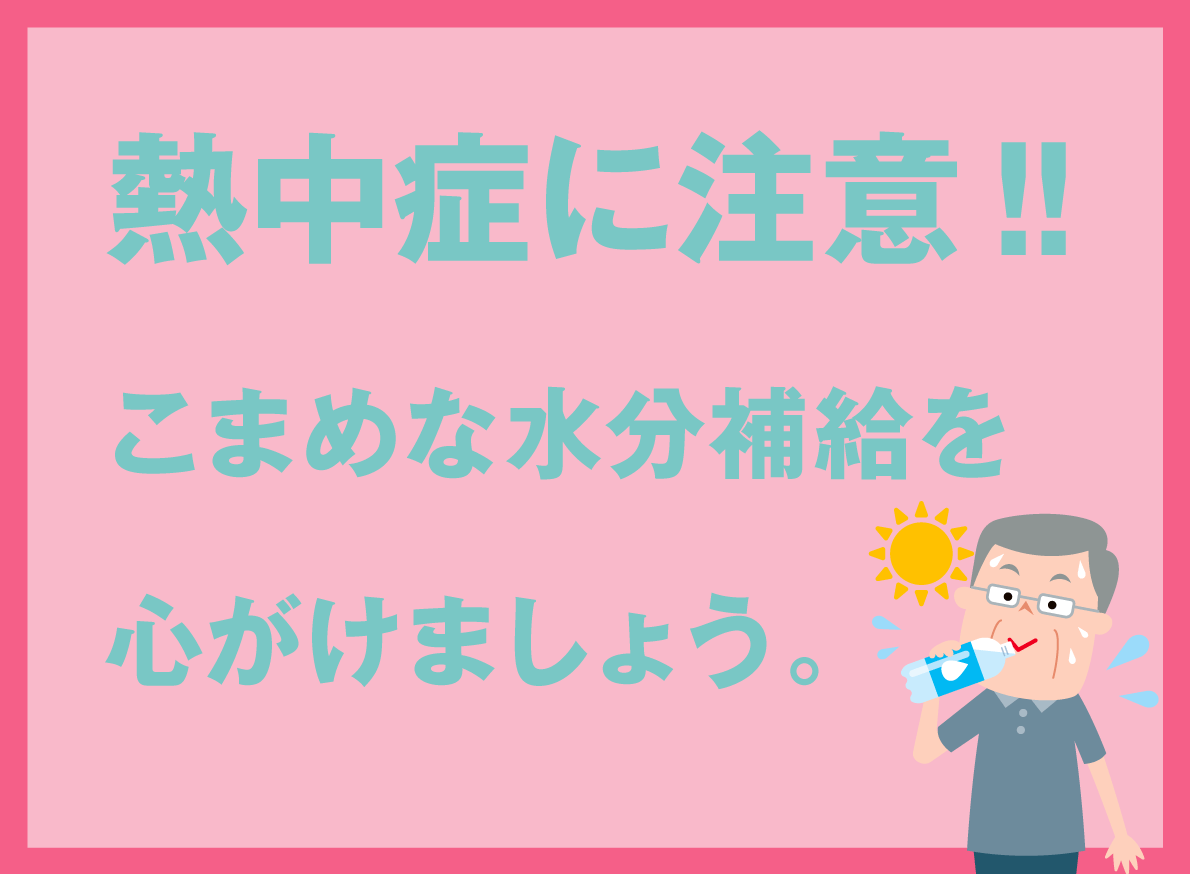
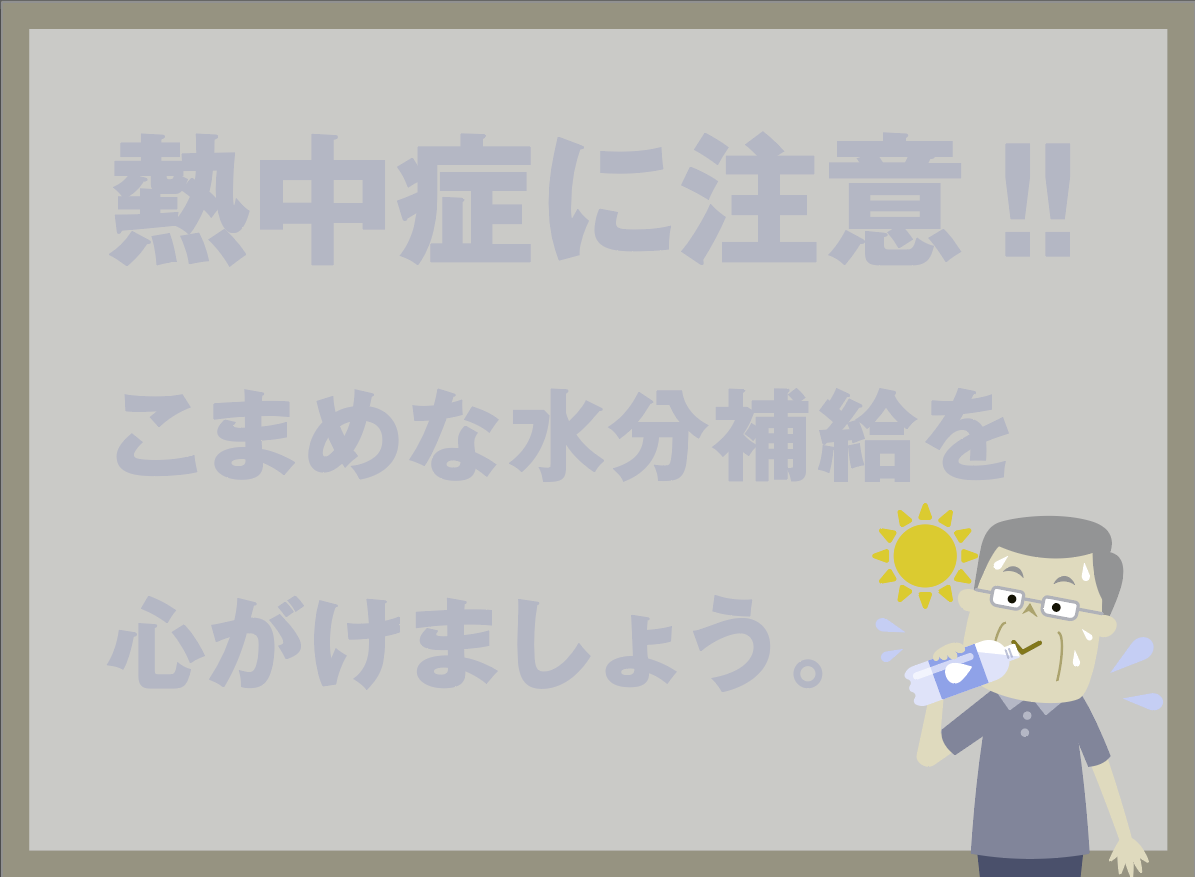
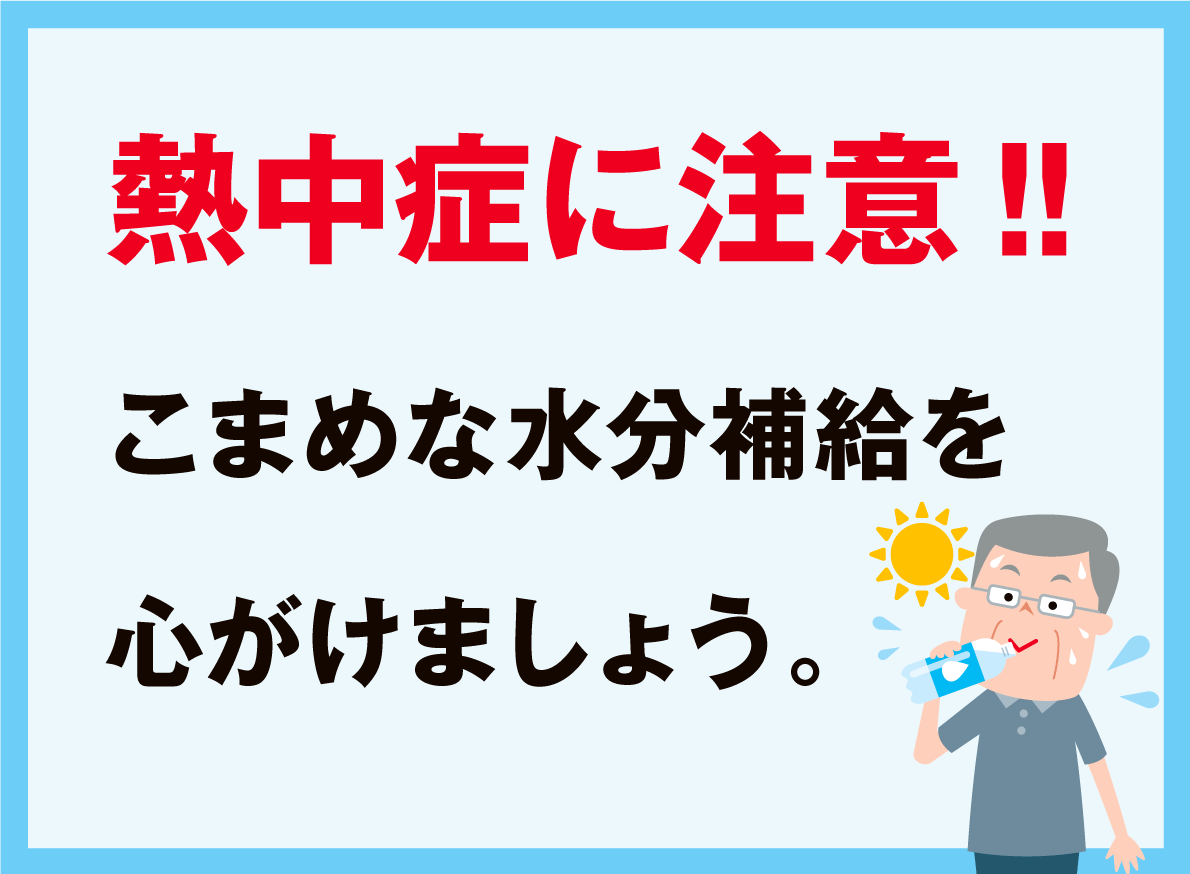
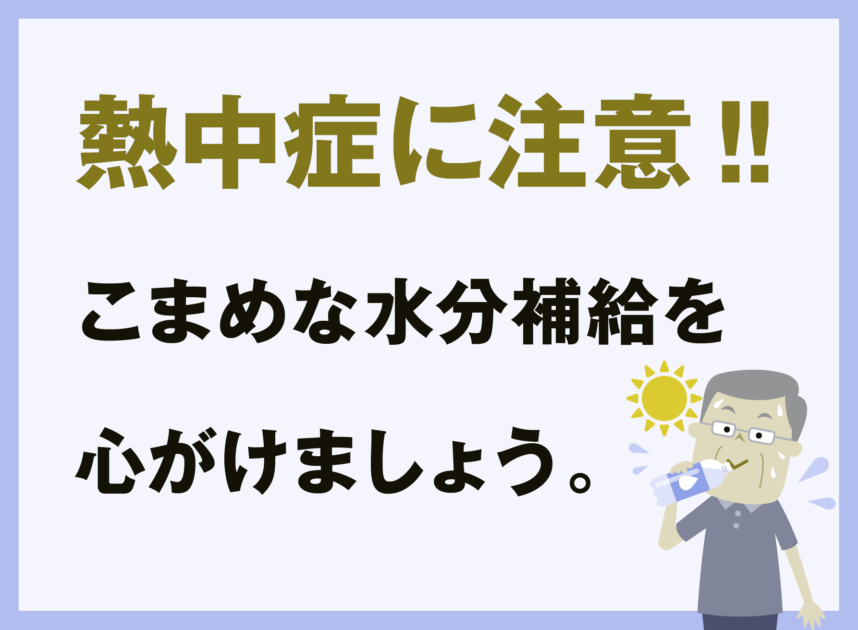
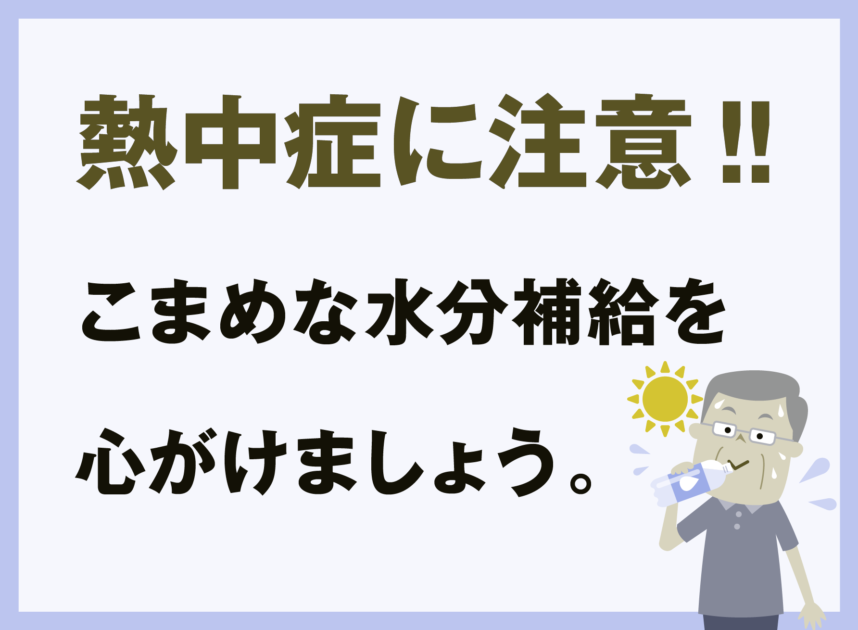
熱中症についての注意書きのポスター。この画像には、ある配慮が足りていません。ピンク×水色の配色は、視覚障がいのある方にとっては、下記のような見え方になります。
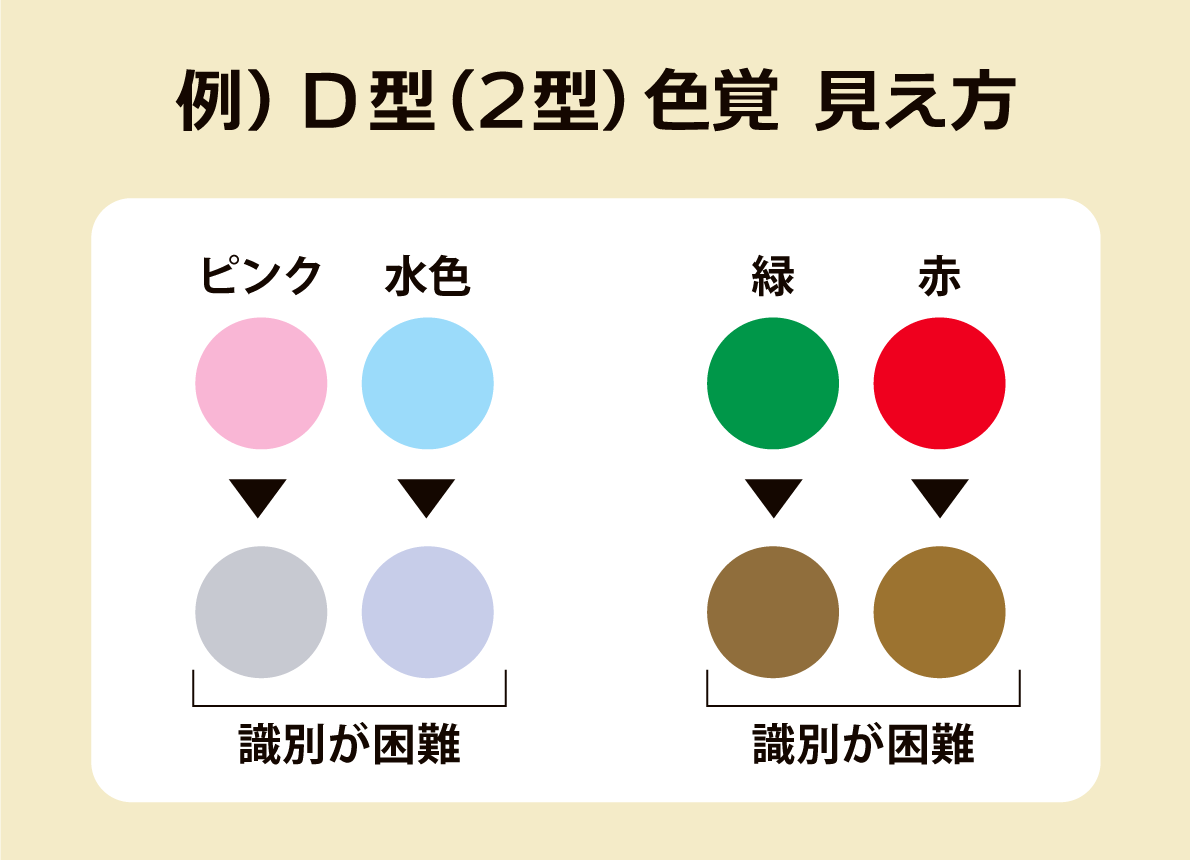
D型(2型)色覚の方からの見え方
何とか読めますが、かなり文字が薄くなってしまい読みづらいですね。

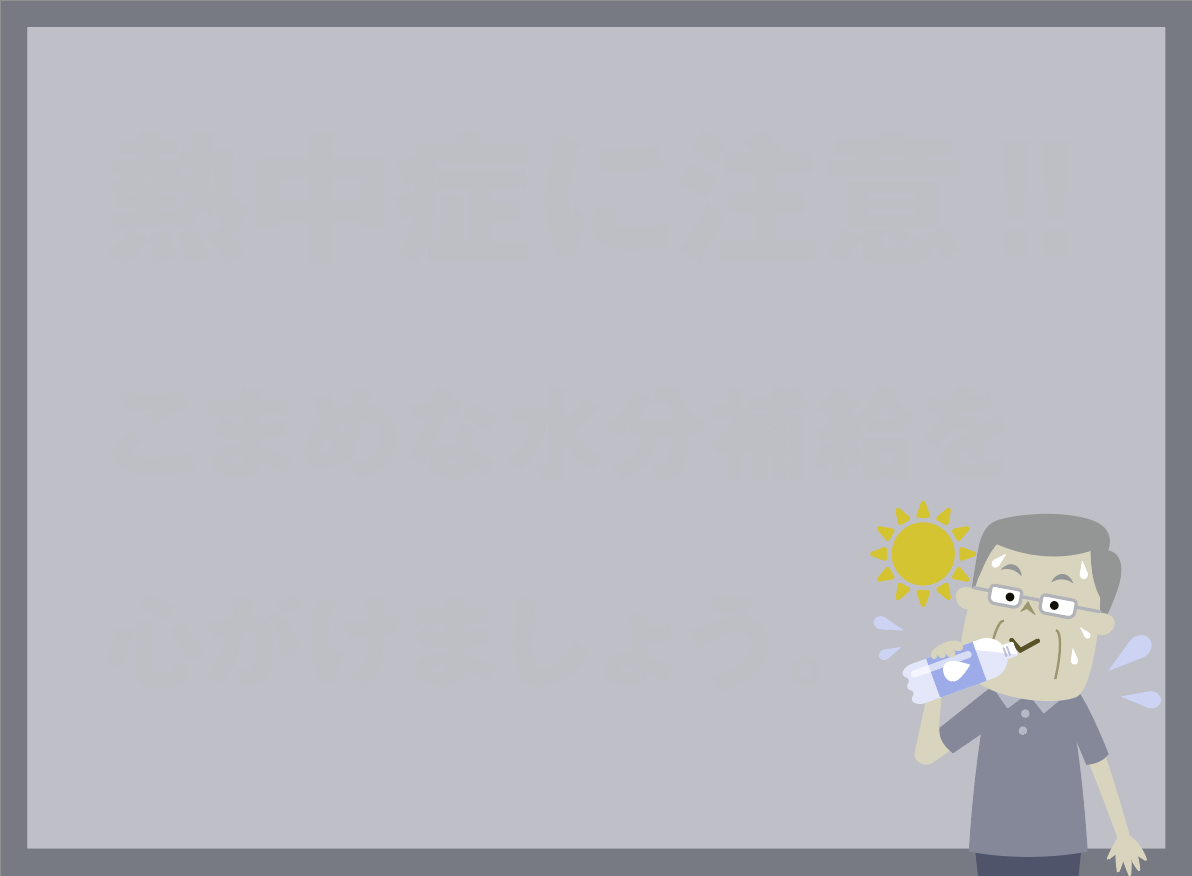
P型(1型)色覚の方からの見え方
こちらは文字がすっかり消えてしまいました。完全にアウトです。

このように色の組合せに配慮ができていないと、特定の人には伝わらないデザインに仕上がってしまいます。
また高齢者は明度差の少ない色は見分けづらいと言われていますので、このデザインは色覚障がいを持った方だけではなく、白内障やロービジョンの方にも配慮できていません。では配色を考える時、どのような点に注意をしたら良いのでしょうか。
配慮するときのポイント
①明度差をはっきりと
「淡い色の背景なら文字は黒などの濃い色、濃い色の背景なら文字は白抜き」等、明度差を意識してみましょう。不安な場合は白黒印刷をして、しっかりと見えているか確認をするとわかりやすいかと思います。

D型(2型)色覚の方からの見え方

P型(1型)色覚の方からの見え方

②見分けづらい色を並べて配色しない

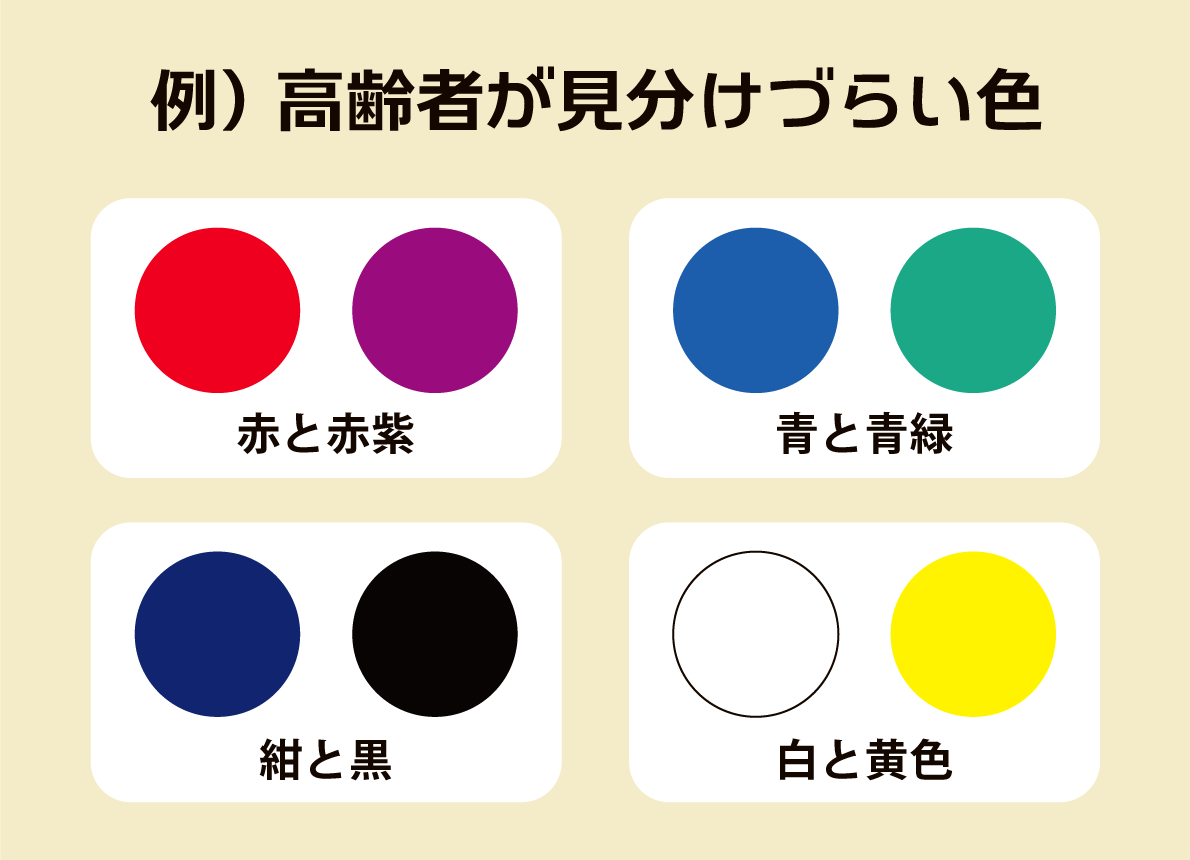
こちらは一般的に高齢者が見分けづらいと言われている色の組合せです。どれも明度差の少ない色が並んでいますね。これらの色を重ねてしまうと、背景と文字が一体化してしまい、識別困難になりがちです。

また、全く異なる色の組み合わせでも色覚障がいがある方にはこのように見えるそうです。いつのまにか対象者が識別できない色を選んでいたということがないよう、慎重に配色を考えましょう。