
広報や印刷物に掲載する画像を準備するとき「解像度の高いものを」と言われたことはありますか?画像の解像度とはいったい何を表す言葉なのでしょう。高ければ高いほど良いのでしょうか。
解像度とは
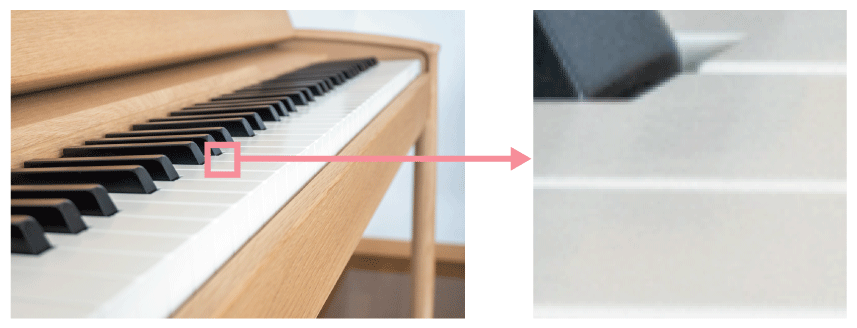
画像の解像度=画像の「密度」や「精度」を数値化したもの
解像度の数値が高い画像ほど、密度の高い画像と言えます。解像度の単位は「dpi(dot per inch)」や「ppi(pixel per inch)」があり、1インチあたりのピクセル数という意味を表しています。
- 72dpi :1インチあたり72個のピクセルで表現
- 300dpi :1インチあたり300個のピクセルで表現
上記の2種類では2の方が密度が高く、高精細な画像になります。
それぞれの媒体に適した解像度

フルカラー印刷:約300dpi〜350dpi(グレースケールの場合は600dpi)
印刷物に使用する画像の解像度は、一般的に約300〜350dpi程度が適切とされています。解像度が高ければ高いほど、画像は細かく表現することができます。しかし、人間の目が画質を認識できる範囲は限られているため、区別がつかないレベルの画質になります。
また、解像度を大きくすると、画像データのサイズも大きくなります。そのため、画像データの保存や送信に時間がかかったり、データ容量が限られているデバイスでは扱いにくくなったりする場合があります。
WEBに適した解像度:72dpi
使用するサイズによっても多少は異なりますが、だいたい上記の解像度を満たしていれば、綺麗な画像と感じることができます。WEB上からコピーした画像を印刷すると粗く表示されてしまい、綺麗に見えないのは解像度の違いが原因です。
解像度の確認方法
Windowsでは、画像ファイルを右クリックし「プロパティ」▶︎「概要」▶︎「詳細」から画像サイズと、画像解像度を確認することができます。「印刷に適した解像度はわかったけど、実際どれくらいの画像サイズが必要なのかわからない」という場合、解像度と印刷物の仕上がりサイズを入力すると、必要な画像のサイズを計算してくれるサイトもあります。ぜひ参考にしてみてください。
参考サイト(シメケンプリント さん) https://shimeken.com/print/pixel-mm-dpi
ちょっと余談

低解像度が逆に可愛い?
低解像度といえば、昔のゲームで使われていたドット絵が思い浮かびます。ドット絵は、カクカクとした独特の雰囲気が特徴で、今でも根強い人気があります。
ドット絵は、昔のゲーム機のスペックが低かったため、やむなく用いられた手法でした。しかし、その制約を逆に活かし、独特の味わいを醸し出すことに成功しました。現代では、ドット絵の持つレトロな雰囲気が逆に可愛らしいと、注目を集めています。ドット絵の魅力を再発見する動きもあり、ちょっとしたブームになっています。