
デザイン講座に今回からWEB編が新しく仲間入りしました。ホームページを自分たちで作成されているセンターさん向けに、ちょっと役立つ情報を紹介していけたらと思います。今回はバナーについてのお話です。
バナーとは
バナーは直訳すると「横断幕・旗・のぼり」。WEBページ上では「看板」と「入口」両方の役割を果たしています。
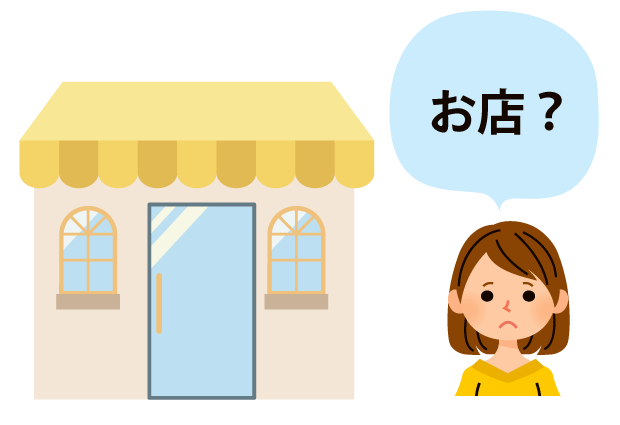
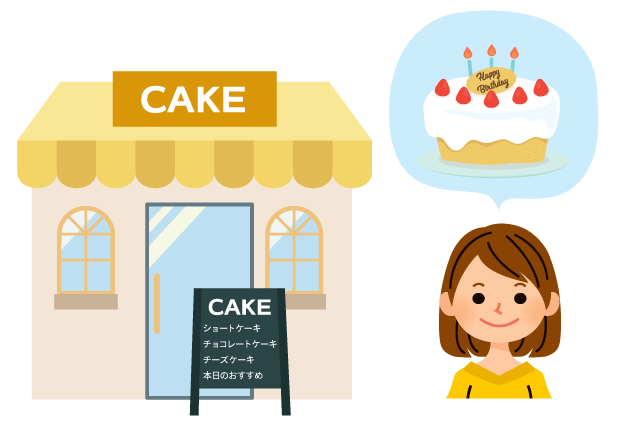
街を歩いていて「手作りケーキのお店」という看板を見つけると、「ここはケーキ屋だな」と一目でわかりますよね。しかし看板が無い場合、ケーキ屋ということは気づかず通り過ぎてしまいます。
バナーの役割もそれと同じで、WEB上に「看板」が無いと気付かれず情報がスルーされてしまいます。バナーにリンクを貼れば、その「看板」を入口として詳細ページに移動することができます。バナーは看板でもあり、入口でもある大切な役割を果たしています。


訪問者の心を動かすバナー

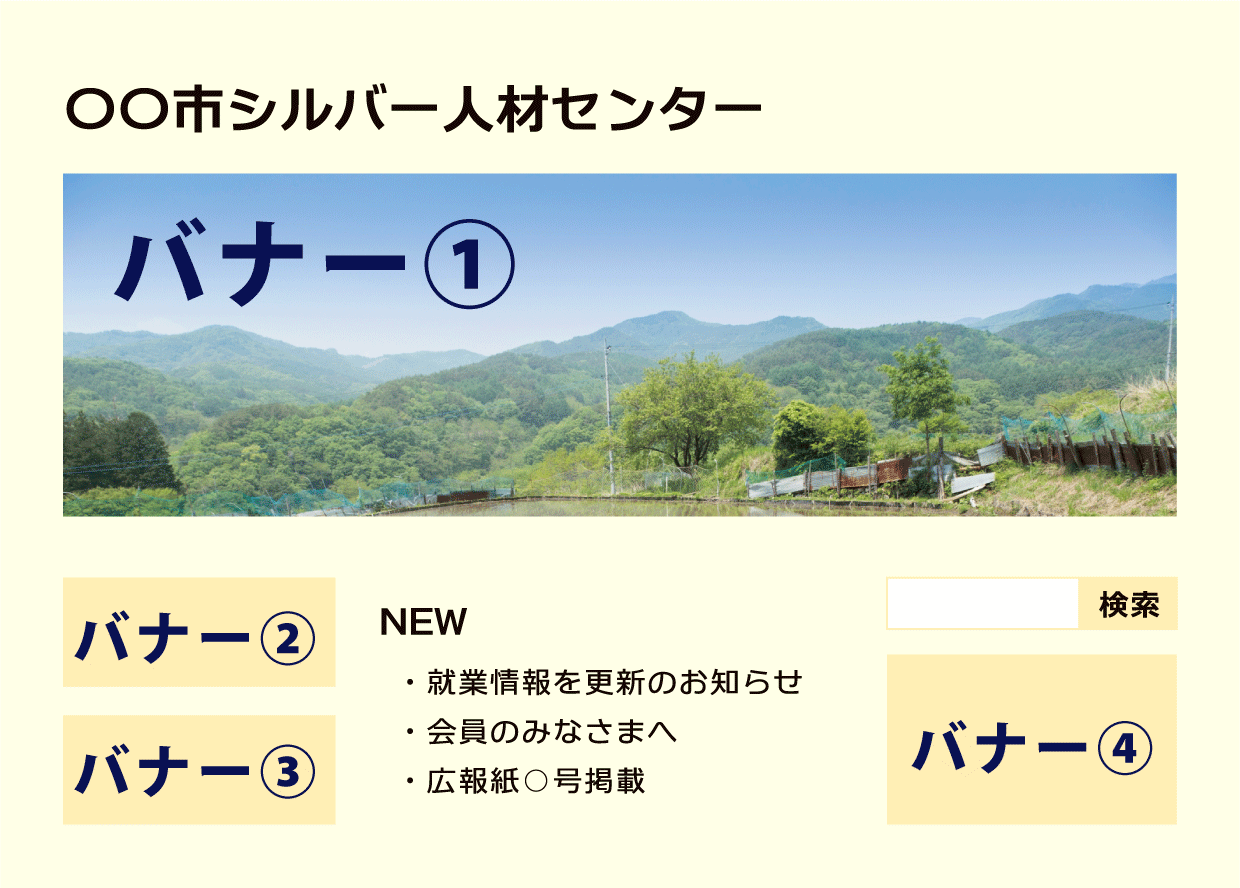
上のサイトには様々なサイズのバナーが4つあります。(バナーのサイズについては、サイトの設定により異なりますので、今回は省略させていただきます)今回は一番目を引く大きなバナー①に注目してみましょう。
バナー①にはシルバー人材センターがある〇〇市の写真が大きく表示されています。一見華やかな雰囲気ですが、これでは少しもったいない気がします。
「数あるWEBサイトの中からこのページを選んできている」ということは、入会希望、お仕事依頼、現会員さんなどセンターに興味を持って訪問してくれた可能性が高いです。もし「入会希望」の方だった場合、この一番目立つバナーに訪問者の心を動かすようなメッセージ、またはスムーズに入会へ誘導できる仕掛けがあれば、訪問者はぐっと行動を起こしやすくなるかと思います。
ターゲットを絞ったバナーを作成

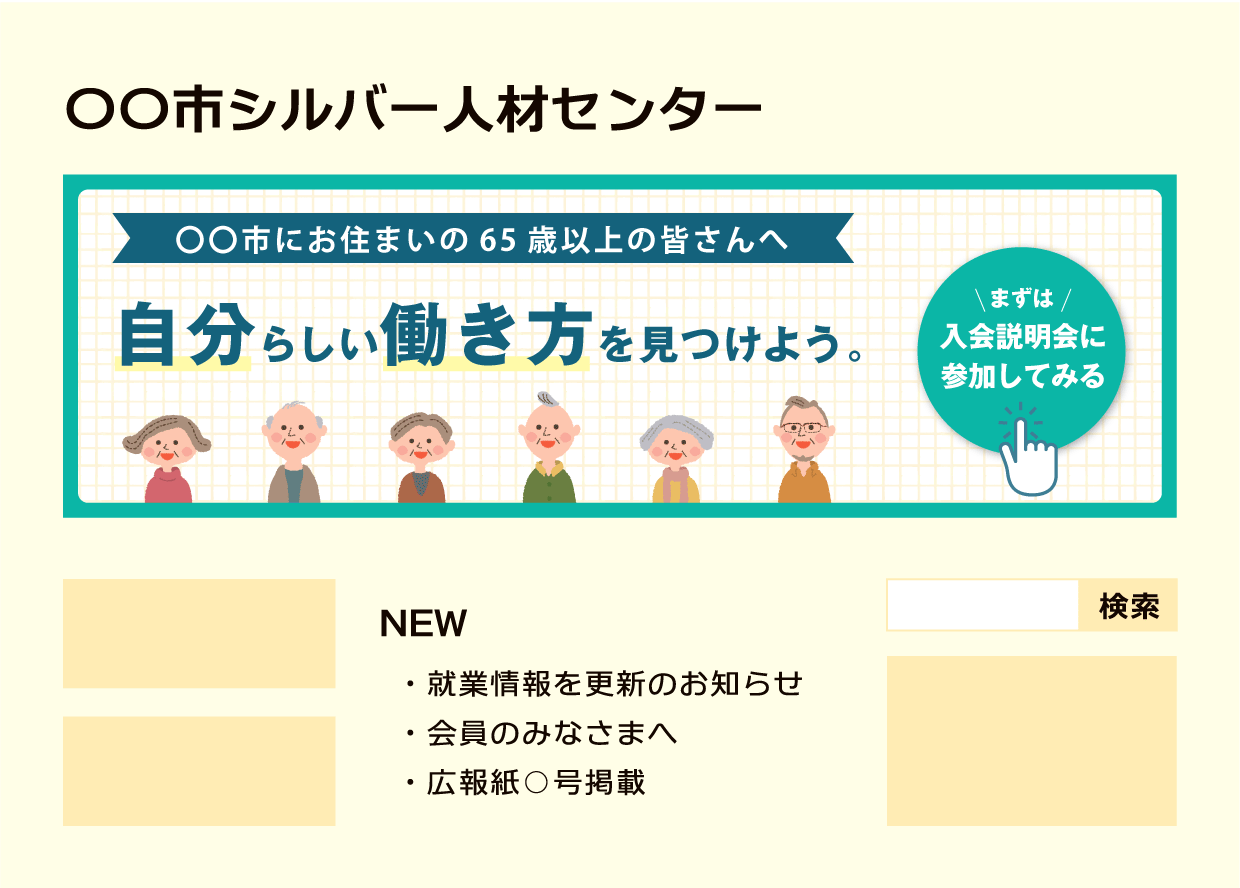
例えばこのようなバナーを設置します。このバナーはスライドショー(数秒ごとに横にスライドしていく)になっている場合も多いので、文章は短く伝わりやすい方が良いでしょう。さらに入会説明会の日程や、説明会の申し込みページへ移動するリンクを貼っておくと、よりスムーズに行動へ移しやすくなります。
センターの会員さんが働いている様子や、会員さんが撮った写真などに文字を入れて作成するのもオリジナリティーが出て素敵ですよね。その際こちらのデザイン講座「写真の上に文字をのせるとき」を参考にしてみてください。
一つのバナーに情報を詰め込まず、大きさや配置する場所を考慮して読みやすく伝わりやすいバナーを作成していきましょう。また訪問者がどこをクリックすれば良いか悩まないよう、サイトをしっかり整理整頓することも大切です。