
前回の「写真の上に文字をのせるとき」では、写真にのせた文字が読みやすいように3つのコツをお伝えしました。
今回は写真の上に文字をのせることで、写真が大きく使えるということをお伝えしようと思います。写真を大きく使って、インパクトあるデザインにしましょう。
前回のまとめ
①写真の空いたスペースに文字を入れる
②文字の周囲に縁をつける
③文字の下に帯を敷く
まずは一般的なデザイン

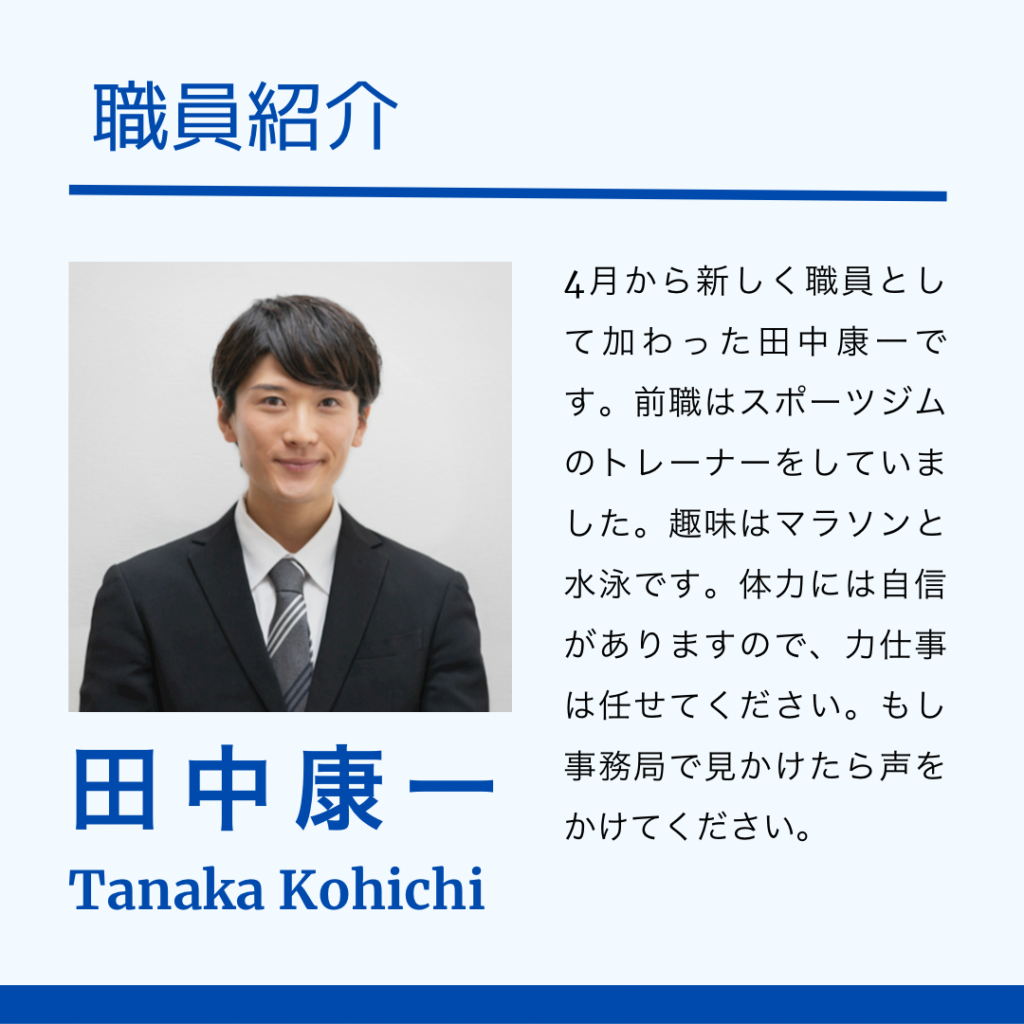
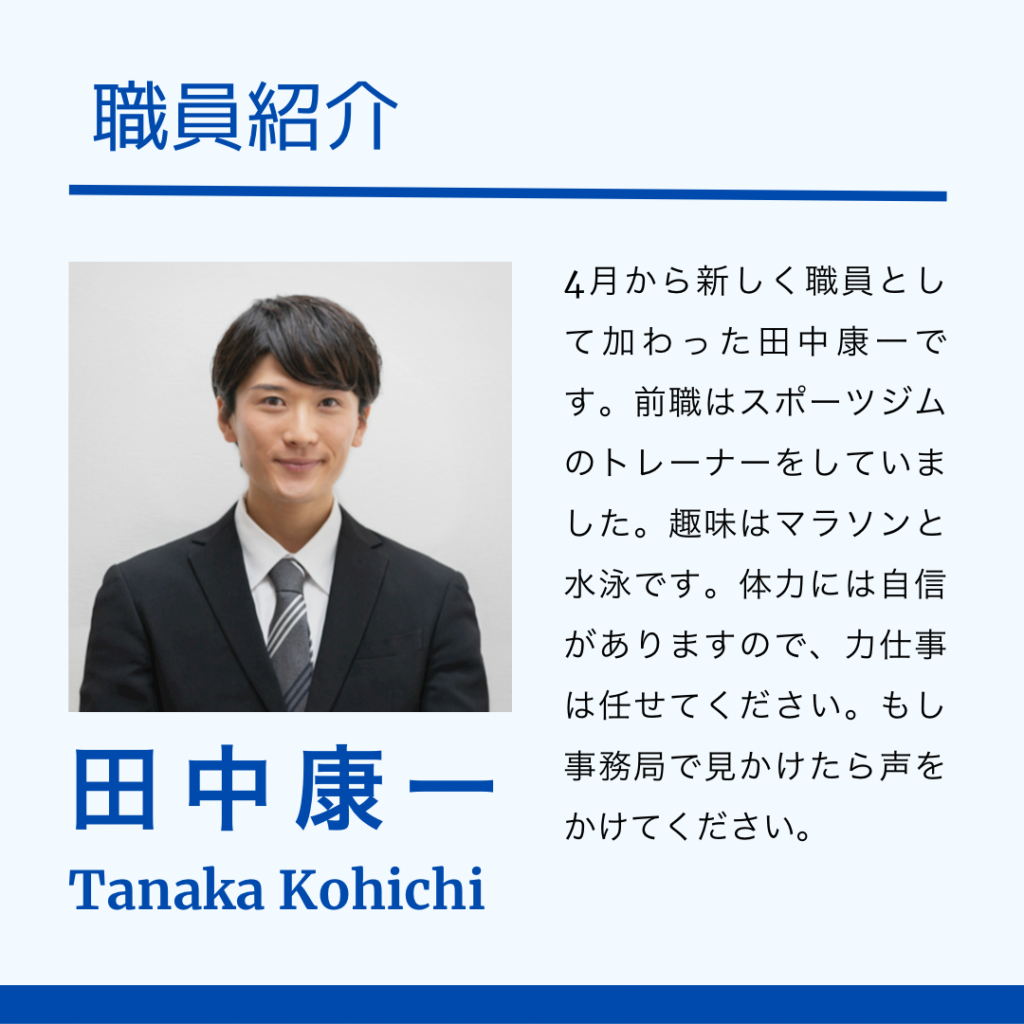
新しい職員の田中さんの紹介を広報紙に掲載するという想定でデザインてみましょう。


どうですか?
ただ普通すぎて印象に残らないかも。もっとインパクトが欲しいな。

デザインの原則に従っていて、読みやすくデザインされていると思いますよ。
読みやすさとしては充分ですが、もしインパクトを強めたいなら写真を大きく使うというのはどうでしょう?
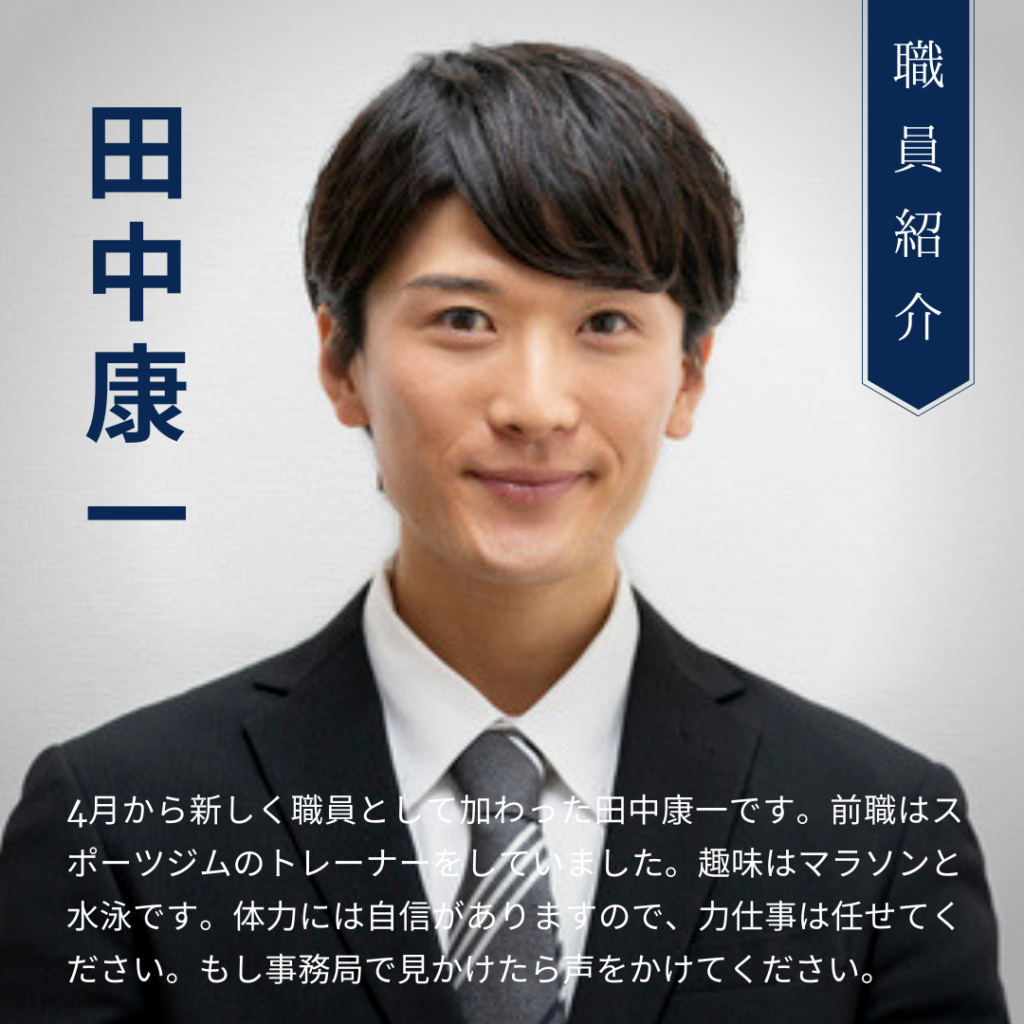
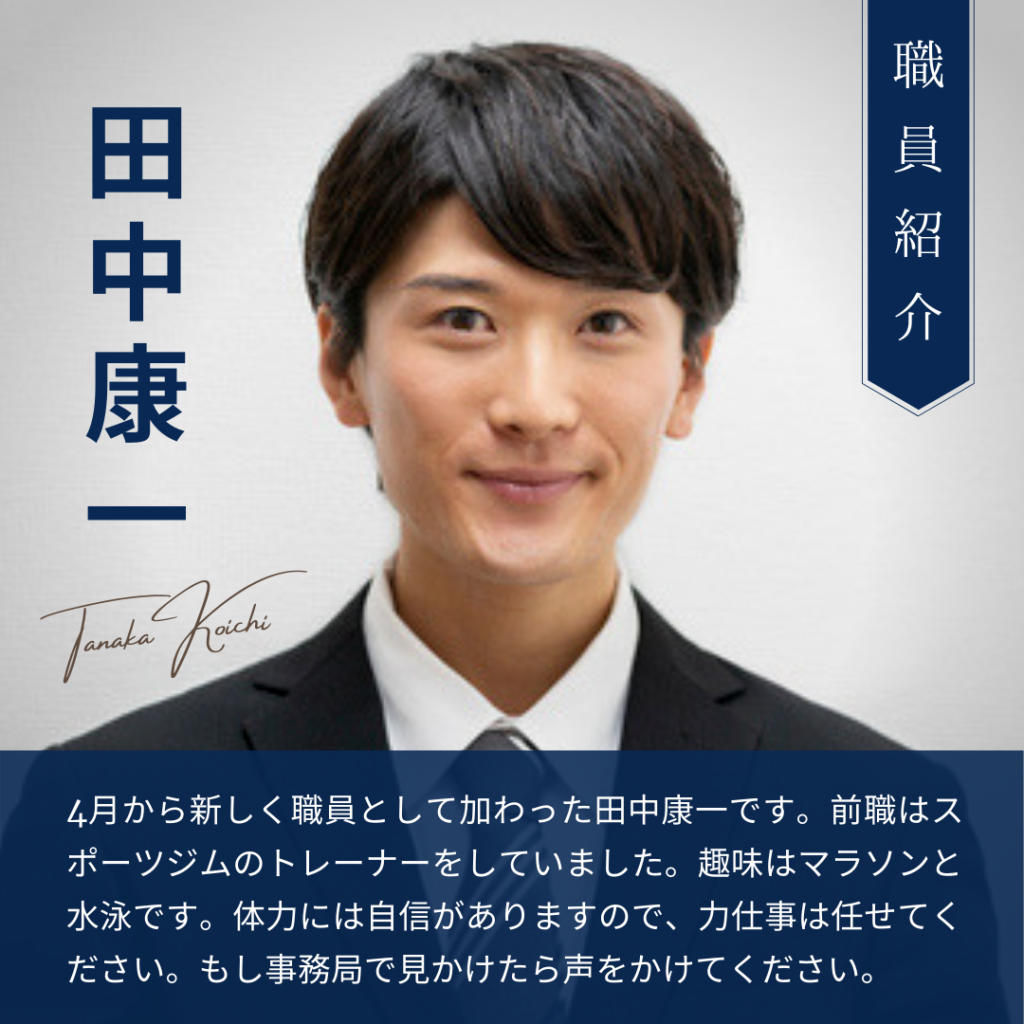
写真を大きく使ってみよう


顔写真をどーんと大きくしたらインパクトが出たね。これなら読者の人に顔を覚えてもらいやすそう!
対策その1 写真の空いたスペースに文字を入れる

インパクトはあるけど、名前や自己紹介はどこに入れよう?

前回と同じで、写真の空いたスペースを上手に使いましょう。
斜線の部分は文字を入れても大丈夫そうです。


なるほど!前回やったのと同じだね。
対策その2 文字の下に帯を敷く

文字を入れてみたんだけど、顔の両脇のスペースはいいとして、下の部分は文字が読みにくいよね...


この部分は文字の下に帯を敷いてみたらどうでしょうか。
文字が多いのでフチよりも帯がオススメですよ。

少ない文字数ならフチでもいいけど、文字が多いときは帯がいいんだったね。やってみるよ。
比較とまとめ

完成した最初のデザインと比べてみましょう。
写真を大きく使うと印象が強くなるのが分かっていただけると思います。



インパクトもあって読みやすくなったよ。
これで田中くんの顔も覚えてもらえるね!

写真を大きく使いたいときには、文字を写真の外に置くのではなく写真の中にのせるという方法があることを覚えておくと、デザインのバリエーションが増えますよ。


