
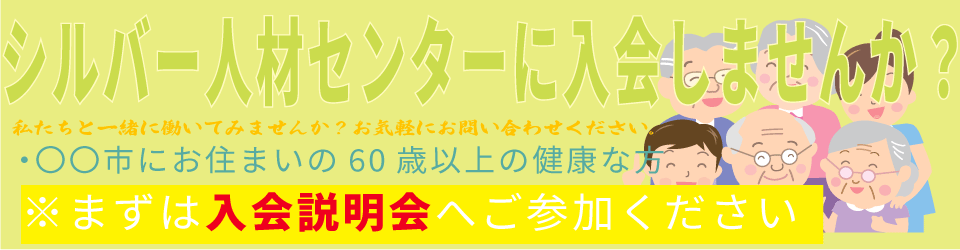
「このデザインが何か違う…」モヤモヤと違和感を抱えながらも、具体的に何が違うのか言葉にできず、改善に踏み出せないのは歯がゆいものです。今回は、そんなモヤモヤを解消し、デザインをより良い方向へ導くためのヒントを探っていきます。今回の題材は、ホームページ用のバナーです。
何か違う、どこが違う?

文字
- 文字と背景色が同化して、読みにくい
- 細すぎるフォントや長体の多用は、目が疲れてしまい読みにくさを感じる
イラスト
- イラストと文字が重なり見えない
- 何をしてるイラストなのかわからず、情報として弱い(働いているシニアや、アクティブなシニアの方がイメージに近い)
その他
- 情報が整理されていない
- 全体的に余白が無い
- 色数が多い、色のトーンが揃っていない
- ターゲットが次の行動に移る仕組みがない
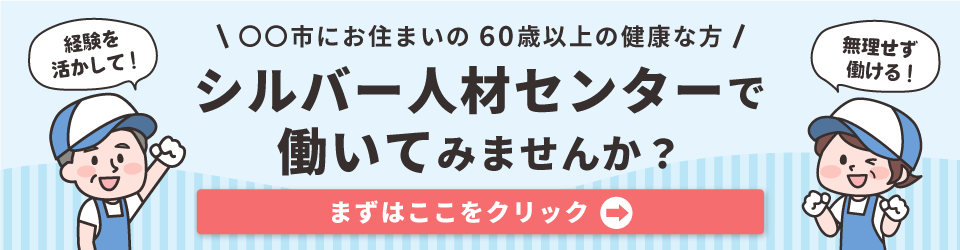
ブラッシュアップ

文字
- 文字の色と背景色の明度差を十分に確保する。明るい背景には濃い文字色、暗い背景には明るい文字の色を使うことを意識する。
- 細すぎるフォントや長体や装飾的なフォントは避け、読みやすいゴシック体や明朝体を使用する。
イラスト
- イラストは文章の内容を補完し理解を深める役割を果たすため、情報の内容に合ったイラストを選び、文字と重ならないように配置する。
その他
- 情報はしっかりと整理し、簡潔で分かりやすい表現を心がける。
- 余白を適切に取り、全体をすっきりとした印象にまとめる。
- 色数を抑え、色のトーンを揃える。
- ターゲット層が次の行動に移せるよう、具体的な行動を促す文言やボタンなどを配置する。

最初のデザインよりシンプルで読みやすくなりましたね。リンクボタンを押すと入会説明会の情報やWEB入会の方法等のページに移動するよう設定すると、ターゲットもストレスなく必要な情報が閲覧することができます。