
WEBサイトの階層が深くなり過ぎると、ユーザーが目的のページを訪れる前に離脱してしまう可能性があります。これは、階層が深くなるとページを探す手間が増え、ストレスを感じてしまうためです。では、面倒にならないストレスフリーなWEBサイトとは、どのようなサイトなのでしょうか。
WEBサイトの階層とは?

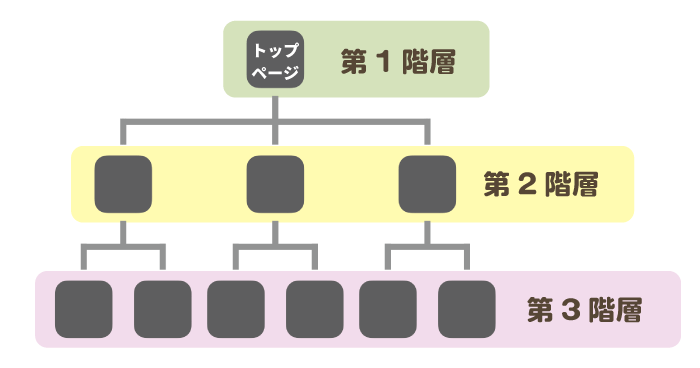
WEBサイトの階層とは、WEBサイト内のページを階層構造*で整理したもののことです。WEBサイトの階層は、主にトップページ(第1階層)から始まり、サブページ(第2階層)、さらにその下のサブページ(第3階層)と、階層的に構成されます。
*階層構造とは、上位のページから下位のページへとつながる構造のこと
階層は3つまでに抑える

階層が深くなると、ページを探す手間が増え、ユーザーはストレスを感じてしまいます。階層は3つまでに抑えるのが理想と言われています。特に重要なページは、トップページから1クリックで目的のページにたどり着けるようにすると良いでしょう。他の情報も、2クリック以内でたどり着けるようにすると、ユーザーの負担を減らすことができます。
階層構造を明確にする

階層構造が明確になっていないと、ユーザーは目的のページを探すのに苦労してしまいます。そのため、階層構造を明確に示すことが重要です。サイトマップを作成して階層構造をわかりやすくしたり、ページタイトルや見出しにページの内容を端的に示す言葉を使うことも効果的です。
検索機能を活用する

階層構造が複雑な場合、検索機能を活用することで、ユーザーは目的のページを簡単に見つけることができます。検索機能を充実させることも、ストレスフリーなWEBサイトを目指す上で重要です。検索窓は、ユーザーがすぐに見つけられる場所に設置しましょう。例えば、トップページやサイドバーなどに設置すると効果的です。
まとめ
- 階層は3つまでに抑える
- サイトマップやページタイトルを工夫し、階層構造を明確にする
- 検索機能を活用する

これらのポイントを押さえて、ストレスフリーなWEBサイトを目指しましょう。


