
ホームページを作成するとき、情報が多すぎてごちゃごちゃになり、わかりにくくなってしまうことがあります。今回は、ホームページを整理してすっきりとわかりやすくさせるコツをご紹介します。
1.ターゲットを明確にする
まずはターゲットを明確にしましょう。ターゲットとは、ホームページを閲覧することになる人々です。ターゲットを明確にすることで、必要な情報やデザインを絞り込むことができます。逆にターゲットが絞れていないと情報が散漫になり、ユーザーにとってわかりにくいホームページになってしまいます。
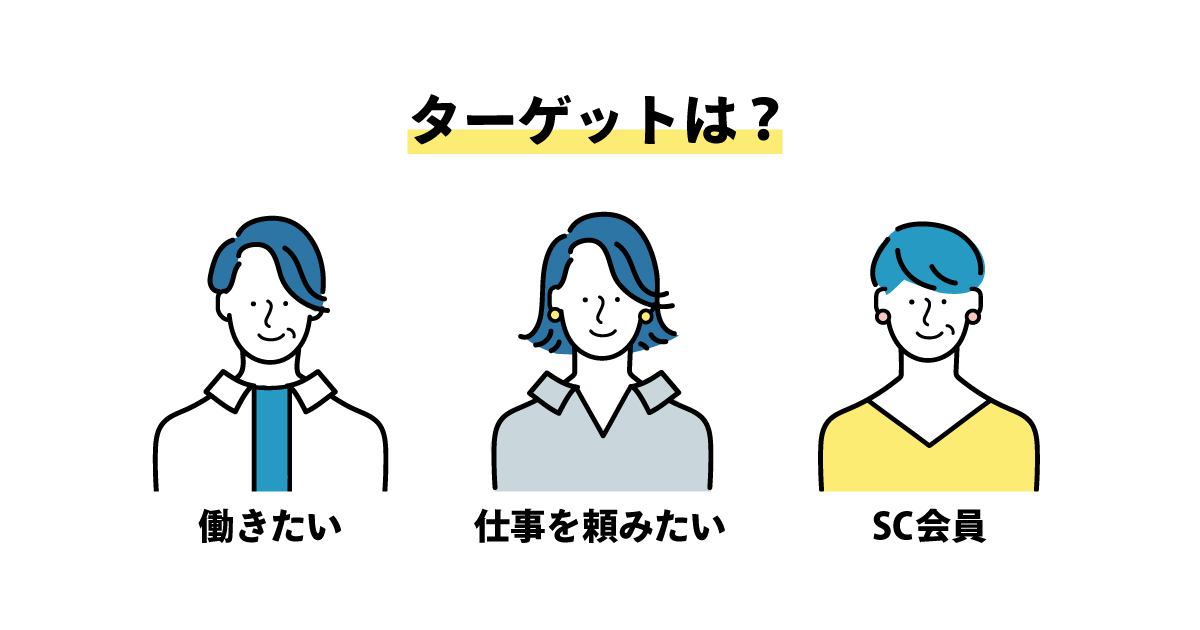
シルバー人材センターのホームページを訪れるターゲットは、大きく3つに分けられます。
- 働きたい人(仕事をしたい人)
- 仕事を頼みたい人
- SC会員

2.情報を整理する
ターゲットを明確にしたら、次に情報を整理をしましょう。ホームページに掲載する情報は、必要な情報だけを残し、不要な情報は削除していきます。
情報を整理する際には、以下のポイントを意識すると良いでしょう。
- 必要な情報を洗い出す
- 情報をカテゴリー分けする
- 情報の優先順位をつける
必要な情報を洗い出すには、ターゲットが求める情報をリストアップしてみましょう。情報をカテゴリー分けすることで、ユーザーが見たい情報を見つけやすくなります。また、情報の優先順位をつけることで、重要な情報を目立たせることができます。
また、情報を掲載するときは、ターゲットに合わせた文言を選ぶことも重要です。例えば、まだSC会員ではない“働きたい人”のページに「就業」「請負」「事務局」など一般的には伝わりにくい言葉を使用するのは、避けた方が無難です。逆に“SC 会員”向けのページでは、そのような表現の方が伝わりやすい場合もあります。

3.デザインを統一する
情報の整理ができたら、デザインを統一しましょう。デザインが統一されていないと、ホームページ全体がごちゃごちゃして見えてしまいます。簡単なことですが、タイトルのデザインや背景の色使いを反復させると、まとまった印象に仕上がりやすくなります。その他、以下のポイントを意識も意識してみましょう。
- 色やフォント、レイアウトを統一する
- 余白を適度に取る
- 画像やイラストを効果的に使う

4.テストをしてみる
デザインが完成したら、実際にテストしてみましょう。テストすることで、実際に閲覧する人々の視点から、ホームページのわかりやすさや使いやすさを検証することができます。テストする際には、以下のポイントを意識しましょう。
- ターゲット層の人にテストしてもらう
- スマートフォンやタブレットなどの異なるデバイスでテストする
特にスマートフォンは機種によってデザインが崩れてしまうことが多くあります。実際に複数の機種でサイトを閲覧して、デザインが崩れていないかを確認することが重要です。


これらのポイントを押さえて、わかりやすく使いやすいホームページを作成しましょう。
また、過去のデザイン講座で、今回のテーマに関連する内容を扱っているものがあります。ぜひ参考にしてみてください。


