
テーマカラーは特に決めていないセンターさんでも、広報紙を作るときやお揃いのグッズ等を作るとき、いつも使っているあの色……。そんな色に心当たりはありませんか?その色こそ周りから見たら「〇〇センターらしさ」と定着している可能性があります。ぜひWEBサイトでも取り入れていきましょう。
テーマカラーでサイトに統一感を


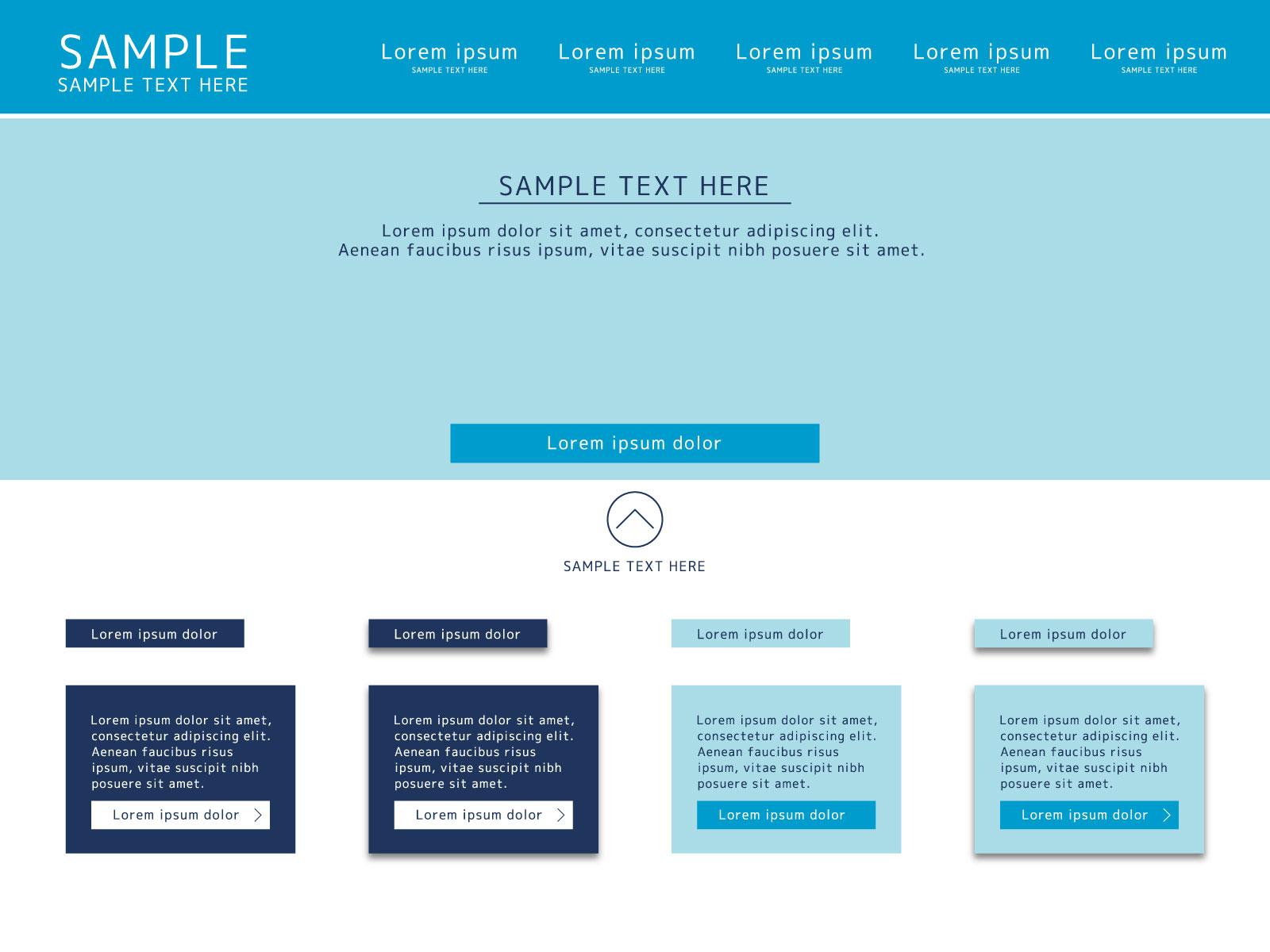
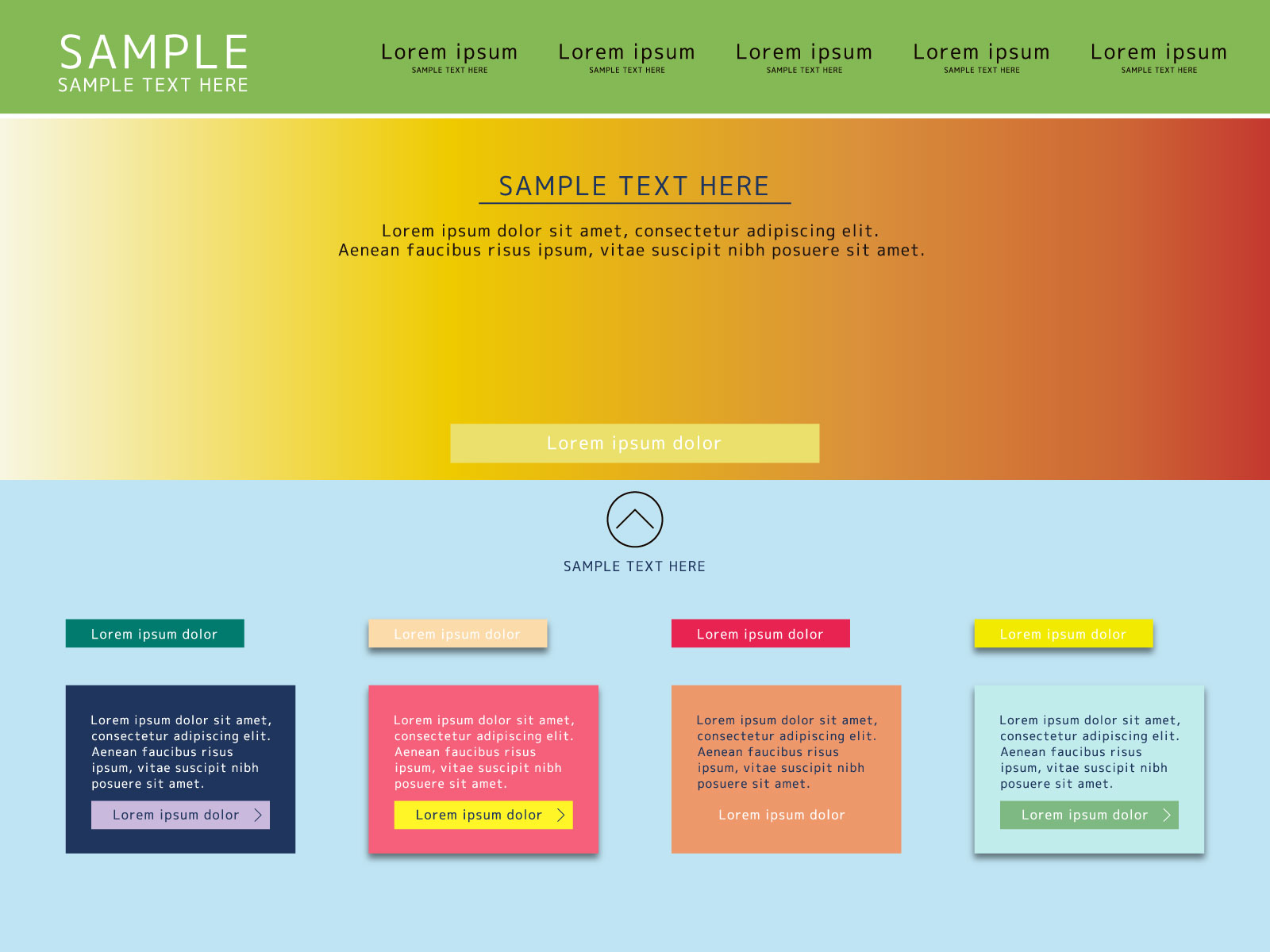
このようにテーマカラーが決まっている・いないサイトでは、ずいぶん印象が変わってきます。パッと見てどちらのサイトに信頼感・安心感を感じるでしょうか。
写真やチラシなど、さまざまな情報を載せるセンターのホームページでは、基本的なテーマカラーが決まっているだけでサイト全体に統一感が生まれます。
メインカラー+サブカラー
メインカラーの他に、相性の良いサブカラーを何色か決めておくと下記のような場合でも便利かと思います。あまり色数が多くなってしまうと、サイト全体に統一感がなくなってしまうので2〜3色程度で決めることをおすすめします。
メインカラーが淡いピンクの場合、リンクボタンや枠線に使用すると……。
注意事項
- 〇〇〇〇〇〇
- 〇〇〇〇〇〇
- 〇〇〇〇〇〇
白抜きの文字はちょっと読みづらいですね。そんな時にちょっと暗めのサブカラーを用意しておけば、必要に応じて使い分けることが可能です。
注意事項
- 〇〇〇〇〇〇
- 〇〇〇〇〇〇
- 〇〇〇〇〇〇
配色で迷ったら、以前こちらのブログで紹介した基本の3色も参考にしてみてください。
おまけ



このように繋がりのない写真をバナーやリンク画像として掲載するとき、テーマカラーやロゴをプラスするだけで統一感が生まれます。ちょっとした工夫ですが、かなり印象が変わるのでお試しください。