
お久しぶりです。スタッフのANです。最近ブログを全然更新していませんでした。
先日、以前から気になっていたトリメルのページをリニューアルしました。情報量が多くデザイン的にわかりにく部分もあったので、全体的に整理してすっきりとさせたかったのです。デザイン講座で「ごちゃごちゃしない、すっきりと」と何度も言っているのに、これでは私にブーメランが刺さってしまいます。早速どうにかしていきましょう。
こういう内容は本来「お知らせ」の項目だけど、ちょっと緩めに語りたかったので、今回はこちらに書きました。
1.付箋で情報を整理
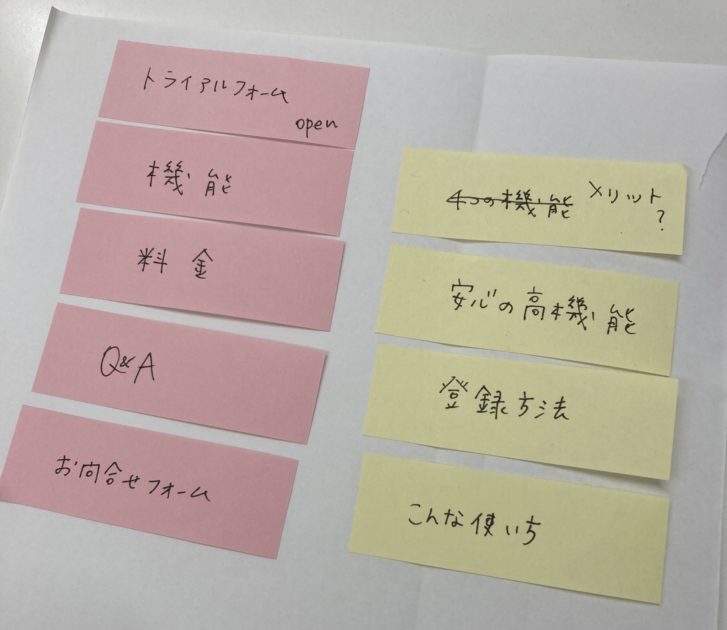
まずは情報の整理をしました。ホームページの情報を整理するときは、付箋が便利です。大まかに分けた項目を書き込み、どの順番で並べたらわかりやすいかをイメージしながら組み立てていきます。メインの項目と、サブの項目で付箋の色を変えいくと、更に細かく分類することができるので、おすすめです。
また付箋に項目を書いているうちに、必要な情報と不要な情報も見えてきます。このとき重複してる情報があったら、一つにまとめてすっきりさせていきましょう。

2.そもそもみんな「トリメル」を知らないであろう
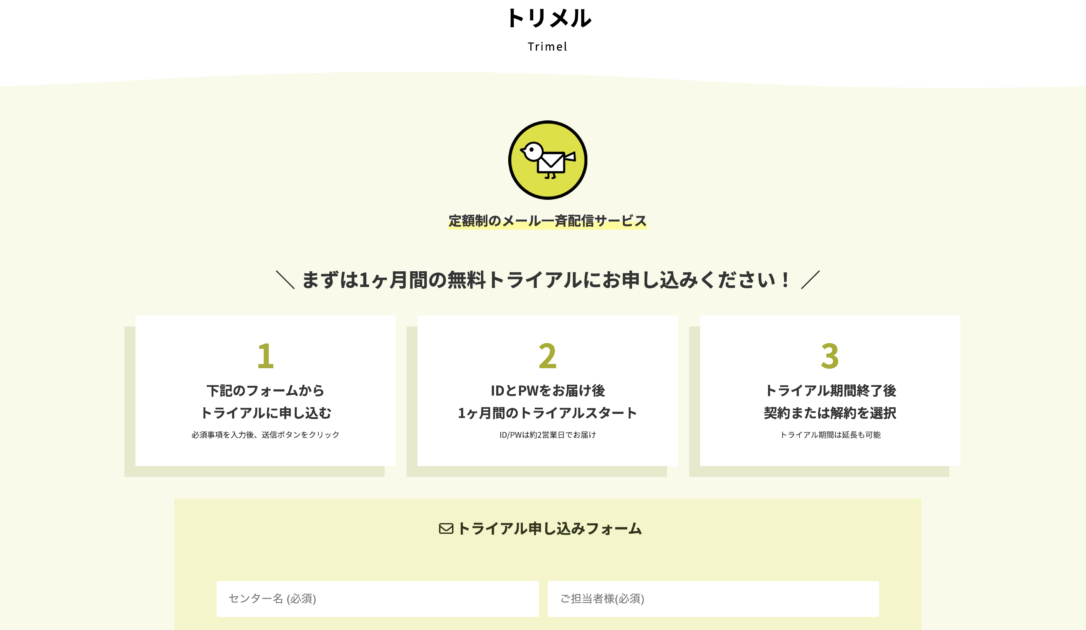
「トリメル」というのは、弊社が行なっている定額制の一斉メール配信サービスですが、社内で「トリメル、トリメル」と話していると、もうすっかり皆さんにもお馴染みのトリメルなのだと勘違いしてしまうことがあります。今回は改めて、初めて見たユーザーも混乱しないよう、わかりやすさを意識しました。知っている人が、知らない人へ伝えることは意外と難しいんですよね。
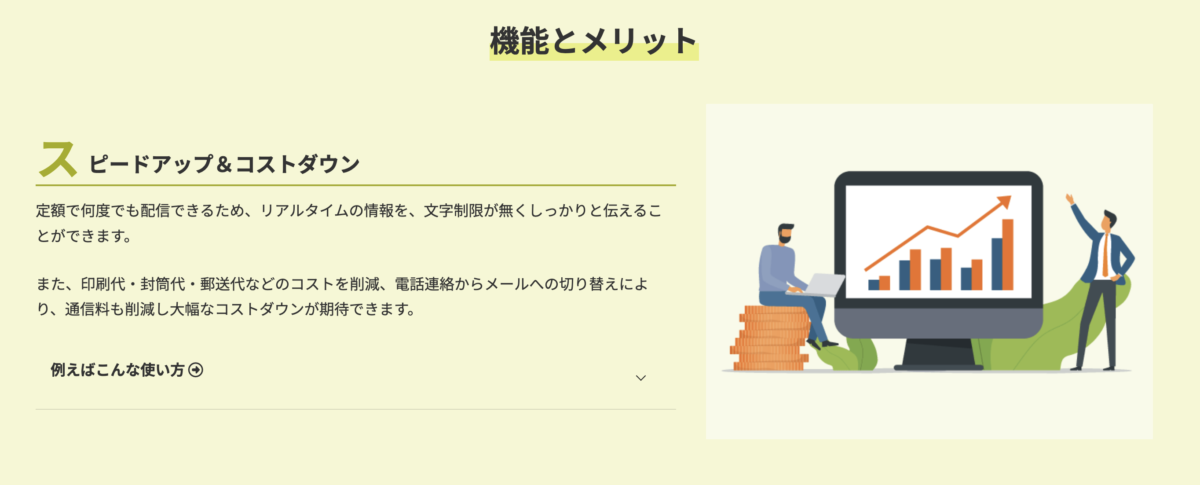
知らない人にも「トリメルって便利そう、使ってみたい」と感じてもらえるよう、なるべく詳しく機能やメリットをまとめました。しかしトリメルの良さを全て伝えようとすると、ついつい情報量が増えてしまいます。
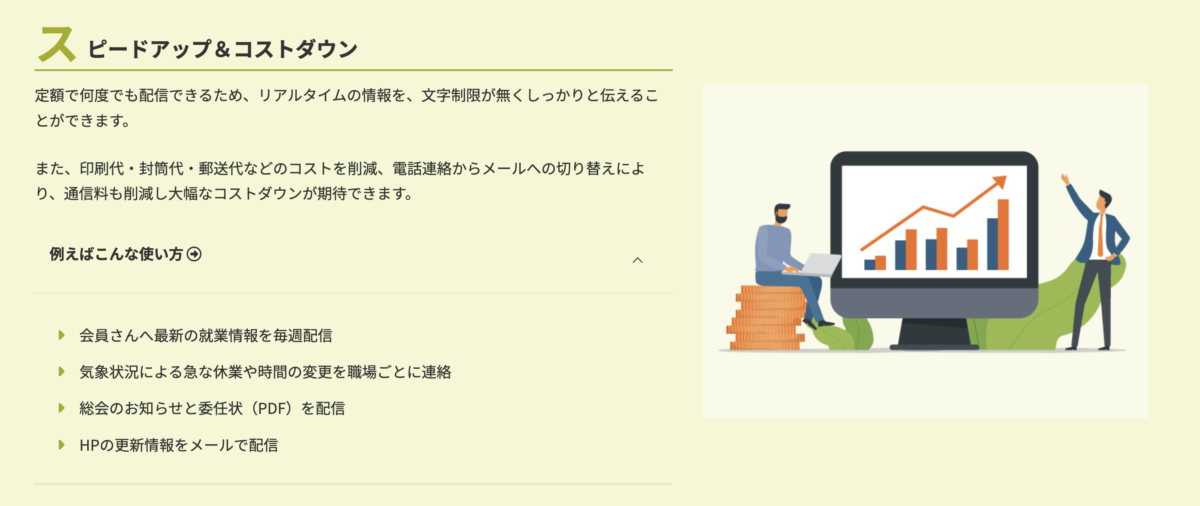
そんなときはリンクを貼った別ページで紹介したり、アコーディオン機能(項目をクリックすると詳細が表示される)を使用すると、すっきりとしたレイアウトになります。お試しあれ。
これがアコーディオン


3.デザインは反復を意識
基本中の基本を今更?と感じた方、いつもデザイン講座を読んでくださりありがとうございます。
そうなんです。情報が整理されていても、デザインがごちゃごちゃしていると残念な仕上がりになってしまいます。じゃあデザインは一体どうしたらいいのでしょうか。簡単です、反復したらいいのです。
タイトルのデザインや背景の色使いを反復させるだけで、まとまった印象に仕上がります。デザインの基本4原則、恐るべし。ちなみにこの基本4原則はデザイン講座で詳しく紹介されています。ぜひご覧になってみてください。
デザインの基本4原則はここからチェック
あとは、スマホやタブレットなど他のデバイスから見たときもレイアウトが崩れていないか。パソコン上では綺麗にできていても、実際に自分のスマホから見るとレイアウトが崩れていることもあります。レイアウトの確認は、できる限りいろんなデバイスを使用することをおすすめします。
今回は私がページリニューアルで工夫した点をメモ的にお伝えしました。なんだか少しデザイン講座のようになってしまいましたが、癖かな?
出来上がったホームページに手を加えるのは、慎重になるものです。しかし、より伝わりやすくするために、少しの工夫をしてみるのもよいでしょう。その工夫でホームページの伝わりやすさは大きく向上する可能性があります。ぜひ、試してみてください。(最後までデザイン講座風)