
情報量が多く文字ばかりになってしまった、でもイラストを入れるスペースは無い。そんな時はスッキリとした印象を与えてくれるアイコンを取り入れてみてはいかがでしょうか。
アイコンって何?
アイコン (英語: icon) は、物事を簡単な絵柄で記号化して表現するもの。アメリカの哲学者パースによる記号の三分類の一つ。コンピュータ上の記号表記を指すことが多い。アイコンは「εικών」の中世・現代ギリシア語での読み「イコン」[1]を「icon」とラテン文字に転写したものの英語読みである。
出典: フリー百科事典『ウィキペディア(Wikipedia)』
このように、アイコンとは「物事を簡単な絵柄で記号化して表現するもの」を指します。最近では、スマホやパソコンのホーム画面にアプリのアイコンがずらっと並んでいるので馴染みのある方も多いかと思います。
アイコンはWEBだけではなく、紙面にも多く使用されています。情報量が多いデザインではアイコンをうまく取り入れることにより、読み手にわかりやすくスッキリと整理された印象を与えることも可能になります。
便利なアイコンの取り入れ方
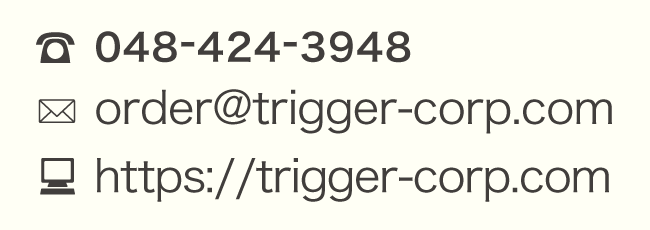
連絡先の項目に使用

連絡先欄に「電話」「Mail」「ホームページ」と項目を一つ一つ入れるとバランスを取るのがちょっとむずかしくなります。アイコンならバランスも取りやすく、省スペースで表記することができるのでおすすめです。
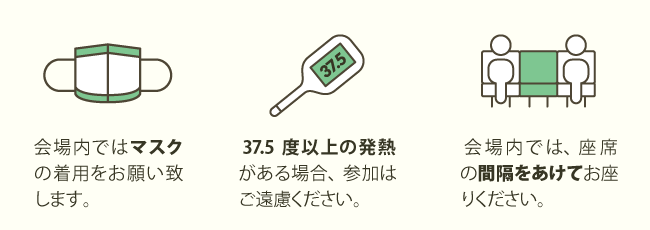
注意事項で使用

注意事項は文字量が多くなってしまうため、読み手はつい見落としてしまうことも。アイコンを取り入れることにより、直感的に情報が入ってくるので伝わりやすさもレベルアップできそうです。
アイコン素材のフリーサイト

おしゃれでシンプルなアイコンが豊富に揃っています。背景の色や有無を選べるのも魅力的ですね!(商用利用無料)
*ご使用の際は使用方法をご確認ください。


