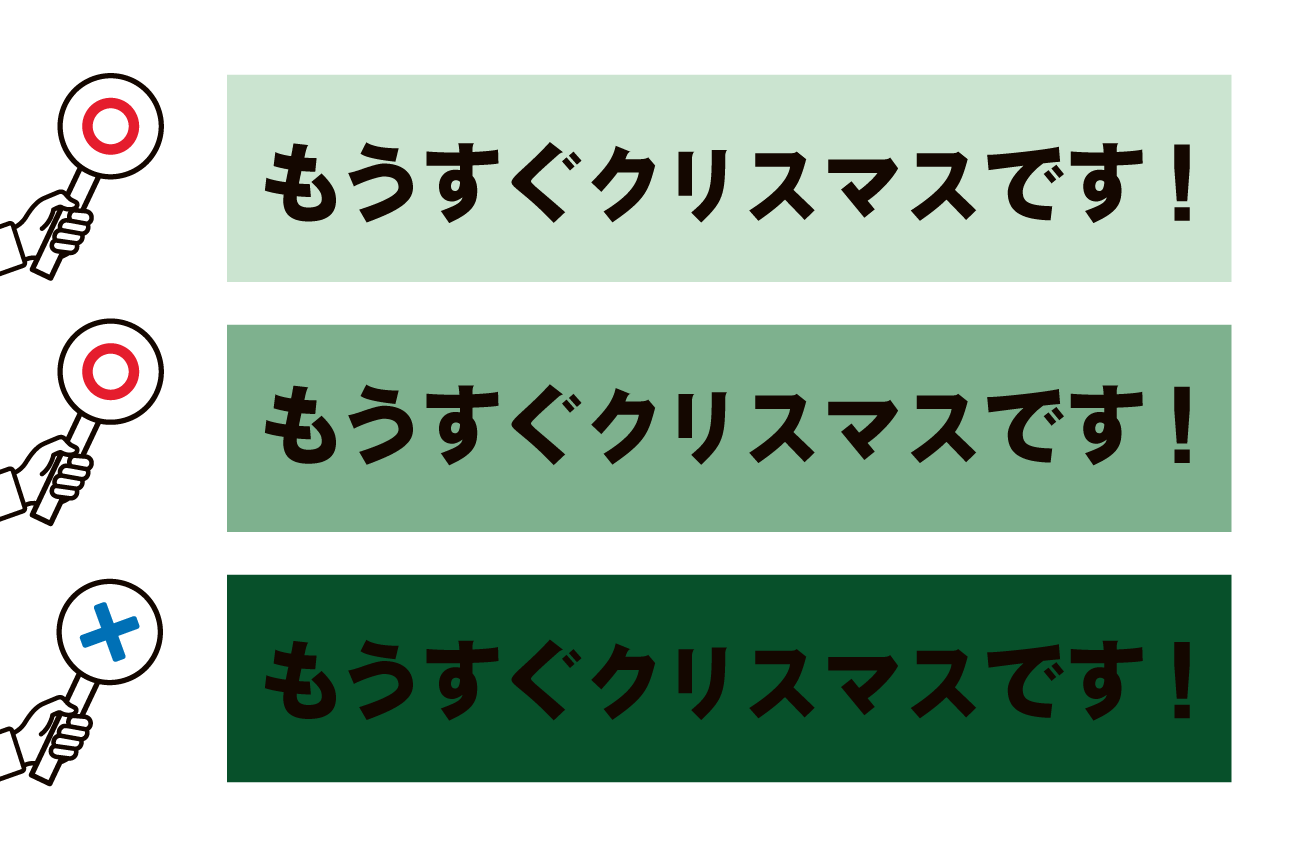
配色を考えるとき、背景と文字の色にしっかり明度差をつけ「誰にでも読みやすい」ことを意識していきましょう。今回は同じ背景に黒と白の文字を配置してみました。皆さんはどの組み合わせが読みやすく感じますか?
黒文字の場合

- 1番上は背景と文字にしっかりと明度差があるので、問題なく読めるかと思います。
- 2番目は若干明度差が低いですが、画像のように太く大きな文字なら問題なさそうです。細かい文字の場合は、若干読みづらいかもしれません。
- 3番目は完全にアウトです。視力が悪い方が見ると、背景と文字が一体化してしまい文字を読むことが困難になります。
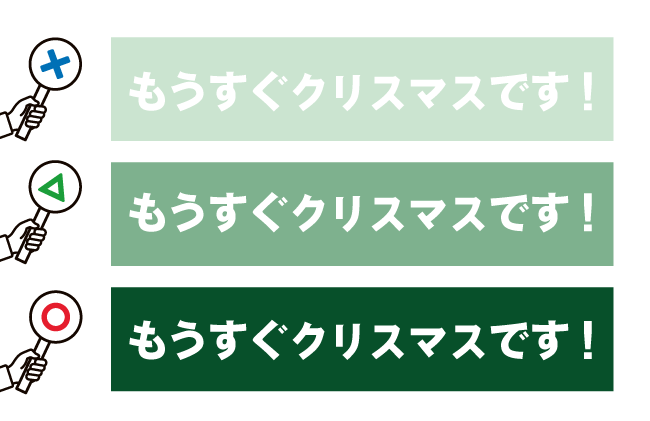
白文字の場合

- 1番上はアウトです。淡い色×淡い色は優しい印象になって可愛らしいのですが、読みづらい場合が非常に多いです。
- 2番目は画像のように太く大きな文字なら読めないこともありませんが、若干の読みづらさを感じます。できれば避けた方が無難でしょう。
- 3番目は問題なく読めます。しかし文字の白抜きは、大きさや太さ、情報量により読みづらくなることも多いので注意が必要です。
文字色は背景に合わせて変えていく

上記のように背景色が変わる場合、文字色はすべてを同じではなく背景色によって対応していきます。特に重要な部分はしっかり明度差をつけて、読みやすさを意識してみましょう。
配色に迷った時は「読み手のターゲット層」をもう一度考えます。何パターンか作成してみて、実際のターゲット層の方にアドバイスをもらうのも良いですね。
まとめ
- 読みやすいデザインは、文字の大きさや行間も大切だけど配色のバランス(背景と配置する文字の色に明度差をつける)も大切。
- 1つのデザイン内で文字の色をすべて統一せず、背景色により使い分けていく。その際、ターゲット層に合った配色を考える。