
あけましておめでとうございます。昨年はデザイン講座を読んでいただき、誠にありがとうございます。更新が遅くなる時も多々ありますが、今年も皆さんに役立つ情報をお届けできるよう頑張ります。
さて、2024年第一回目のデザイン講座はデザインクイズです。今までの講座を読んでいる方には、すぐにわかってしまう問題かもしれません。〇〇(または〇)に当てはまる文字をAorBから選んでお答えください。(右端の∨をクリックすると答えが表示されます)
第1問:デザインの基礎4原則の「整列」とは、「〇〇に揃えること」
A.すべて中央
B.見えない線
正解は「B.見えない線」です。
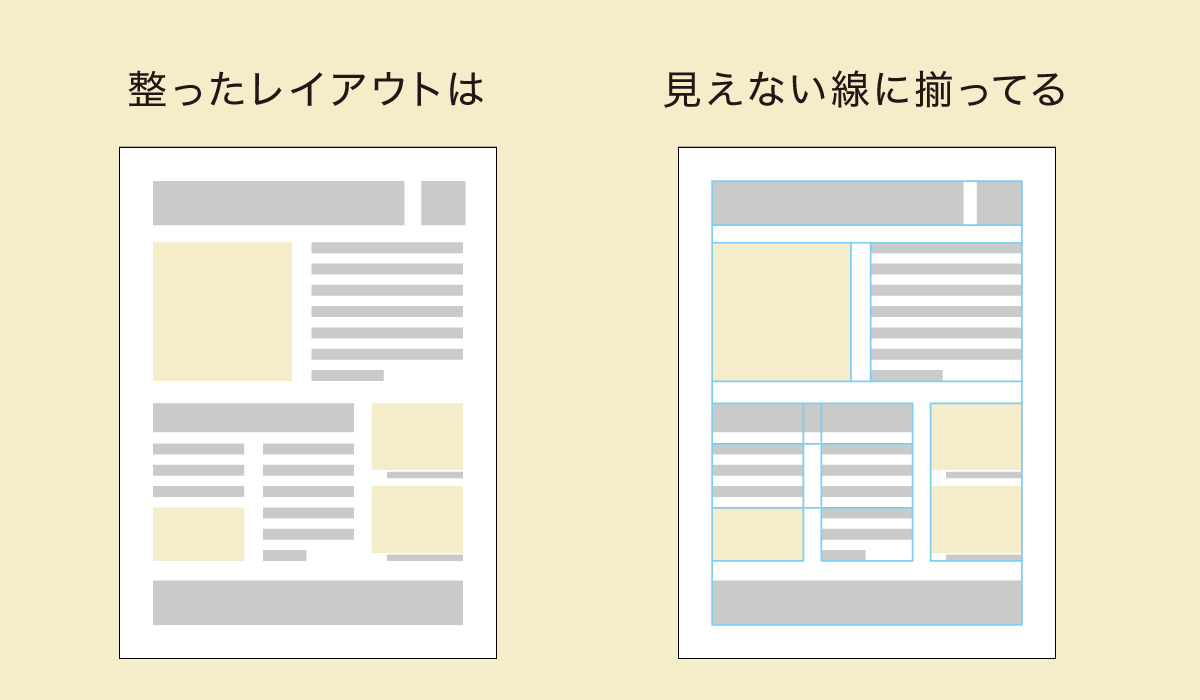
整列とは「見えない線に揃える」こと
整列とは、画像や文章などの要素すべてを紙の上の見えない線に揃えて配置することです。この見えない線のことをガイドラインと呼びます。
紙面の余白にも見えない線があると思ってレイアウトしましょう。

第2問:背景色と文字色は〇〇差をつける
A.明度
B.温度
正解は「A.明度差」です。
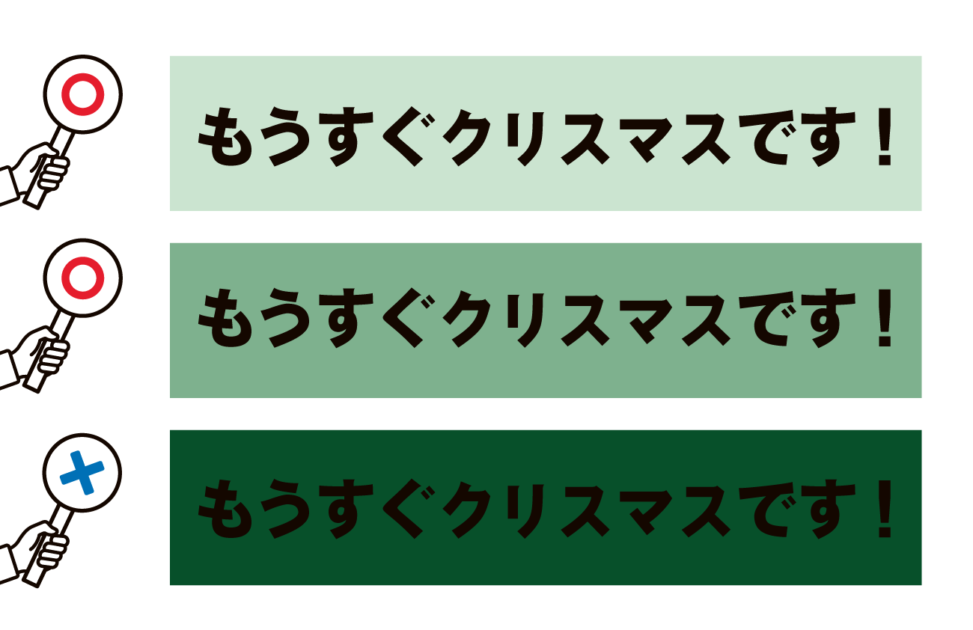
黒文字の場合

- 1番上は背景と文字にしっかりと明度差があるので、問題なく読めるかと思います。
- 2番目は若干明度差が低いですが、画像のように太く大きな文字なら問題なさそうです。細かい文字の場合は、若干読みづらいかもしれません。
- 3番目は完全にアウトです。視力が悪い方が見ると、背景と文字が一体化してしまい文字を読むことが困難になります。
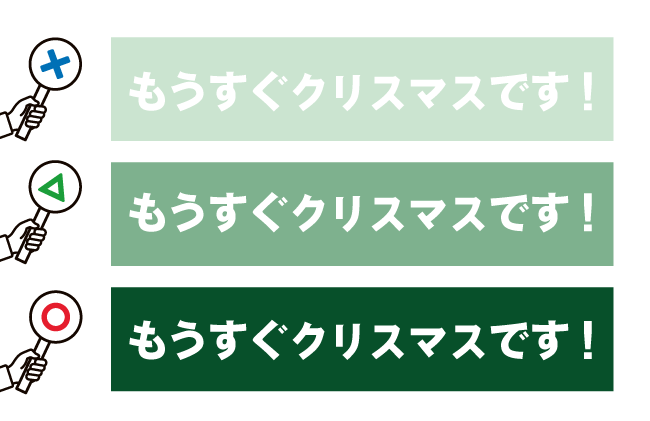
白文字の場合

- 1番上はアウトです。淡い色×淡い色は優しい印象になって可愛らしいのですが、読みづらい場合が非常に多いです。
- 2番目は画像のように太く大きな文字なら読めないこともありませんが、若干の読みづらさを感じます。できれば避けた方が無難でしょう。
- 3番目は問題なく読めます。しかし文字の白抜きは、大きさや太さ、情報量により読みづらくなることも多いので注意が必要です。
第3問:デザインするときの配色は、基本の色数を〇色くらいに抑えるとまとまった印象になる
A.3
B.5
正解は「A.3」です。
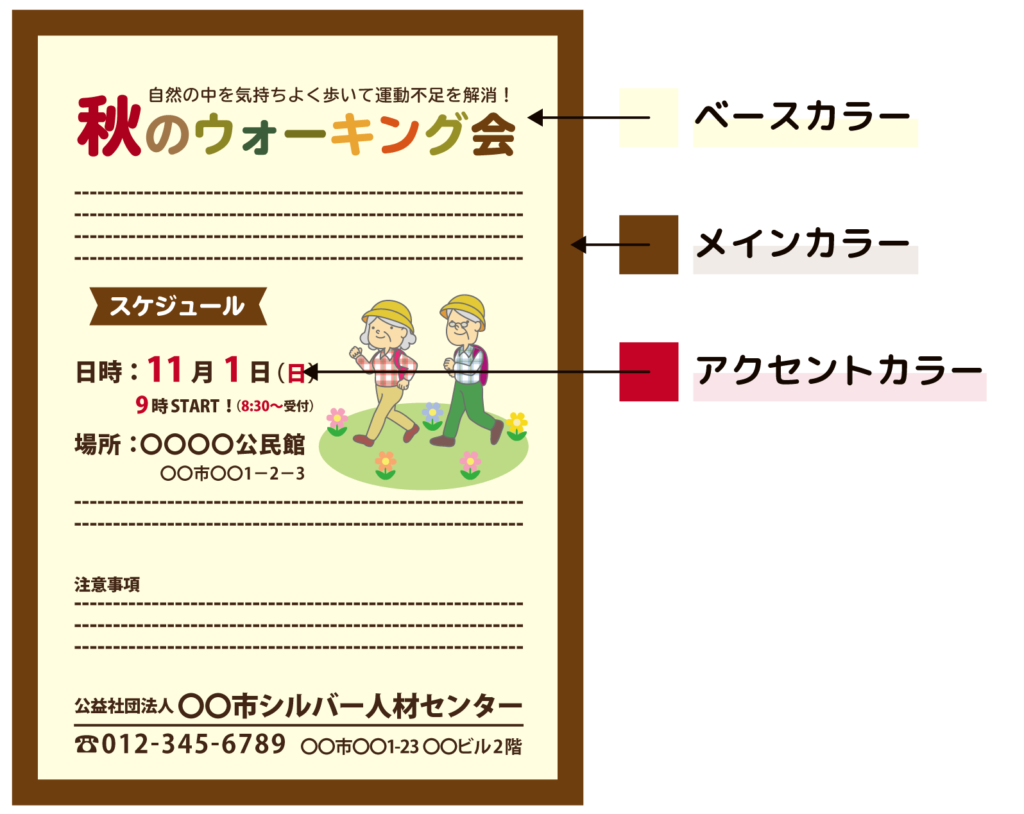
基本の3色とは
1.ベースカラー
背景に使用する色。一番大きな範囲に使用するので「何を伝えたいか」により連想して決める。
2.メインカラー
背景以外で一番多く使用する色。「何を伝えたいか」をさらに絞り込んでいくイメージで決める。
3.アクセントカラー
使用頻度は少ないけど、目を引きたい部分等に使用する色。ベースカラーやメインカラーとは逆の色(補色)を選ぶと目立ちやすくなる。
*ポイントで色を変えたい場合は、基本の3色を調整(薄くする・濃くする)して配色すると、まとまった印象を保つことができます。


全体がまとまった印象になったよ!でもタイトルはカラフルなままでいいの?

タイトルは、カラフルな配色でインパクトを与えつつ、彩度を落とすことで、全体とまとまりのある印象になるように工夫しました。たくさんの色を使う際は、この方法を取り入れてみてはいかがでしょうか。
色数を抑えるより
いかがでしたでしょうか。ちょっと簡単すぎたかな?これを機に過去の記事も読んでいただけたら嬉しいです。それでは皆さん、本年もどうぞよろしくお願いいたします。


