
デザインで配色の基準となるカラーを決めるとき「全体的な色のトーンを合わせて整えていくと、統一感のあるまとまった仕上がりになる」と言われています。今回は「トーンを合わせていく」という方法について、具体的な例を挙げながら考えていきましょう。
トーンとは

トーンって言葉は聞いたことはあるけど、ピンとこないな。

色には「色相・明度・彩度」の3属性があり、この明度と彩度が似ている色を集めてグループ化したものを「トーン」と呼びます。ちなみに「明度=色の明るさ」、「彩度=色の鮮やかさ」を指します。
簡単にいうと色合いごとのイメージですね。

優しい色合いとか、派手な色合いとか……そんな感じかな?

そうです。洋服の「カジュアル」や「フォーマル」というようなジャンルと考えてもらうとわかりやすいかもしれません。トップスがカジュアルなのに、ボトムスがフォーマルの組み合わせって難易度が高いですよね。でもカジュアル同士で上下合わせると、誰でも簡単に全体の雰囲気が統一できます。

なるほど、洋服で考えるとわかりやすいね!

洋服のジャンルと同じよう、色も同じトーンの中で配色を決めていくと全体的にまとまりのあるデザインに仕上がります。
使用したいメインとなるカラーを何色か決めたら、次はトーンを合わせていきましょう。
トーンの種類
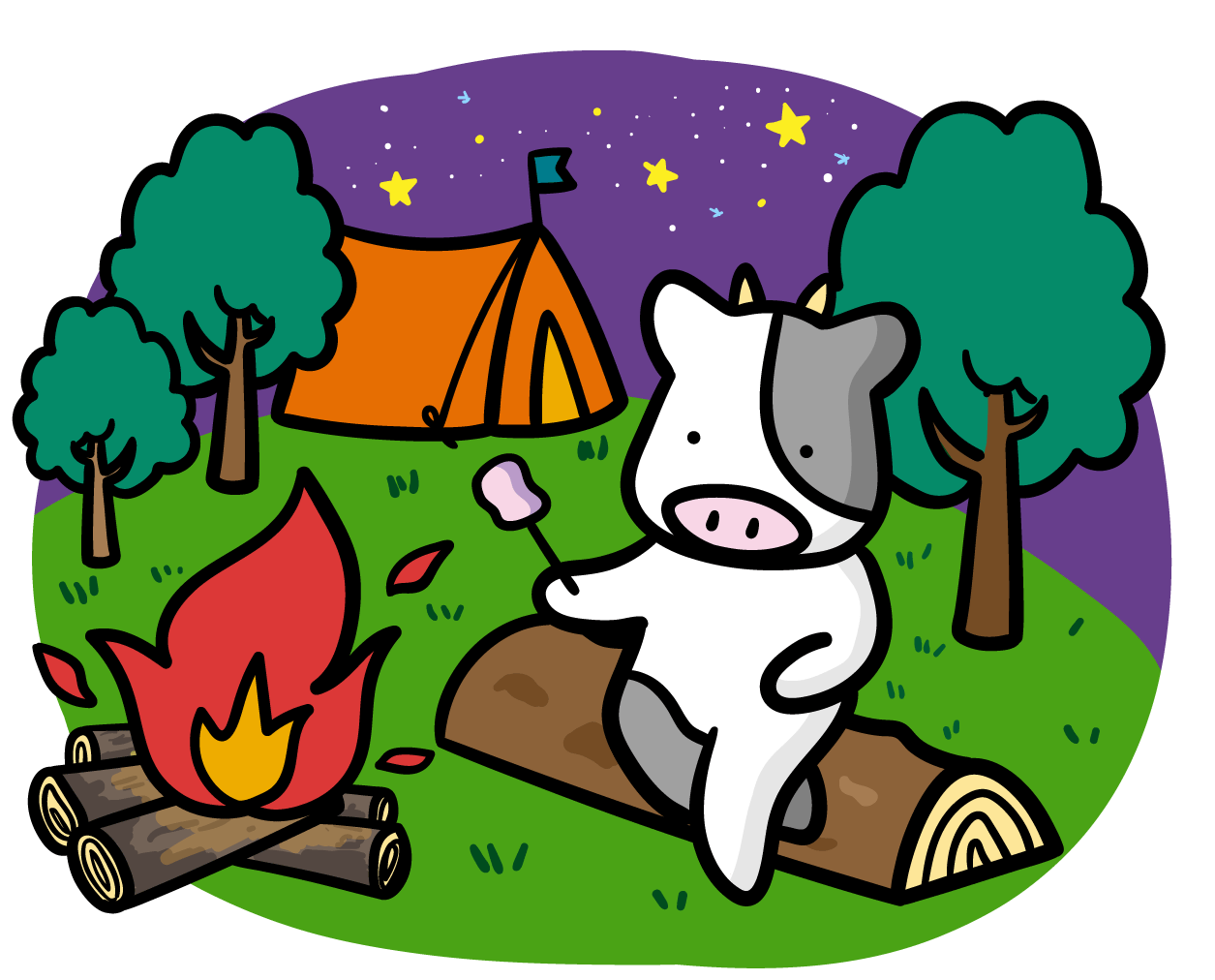
ビビッドトーン(イメージ:鮮やかな、派手な、目立つ)

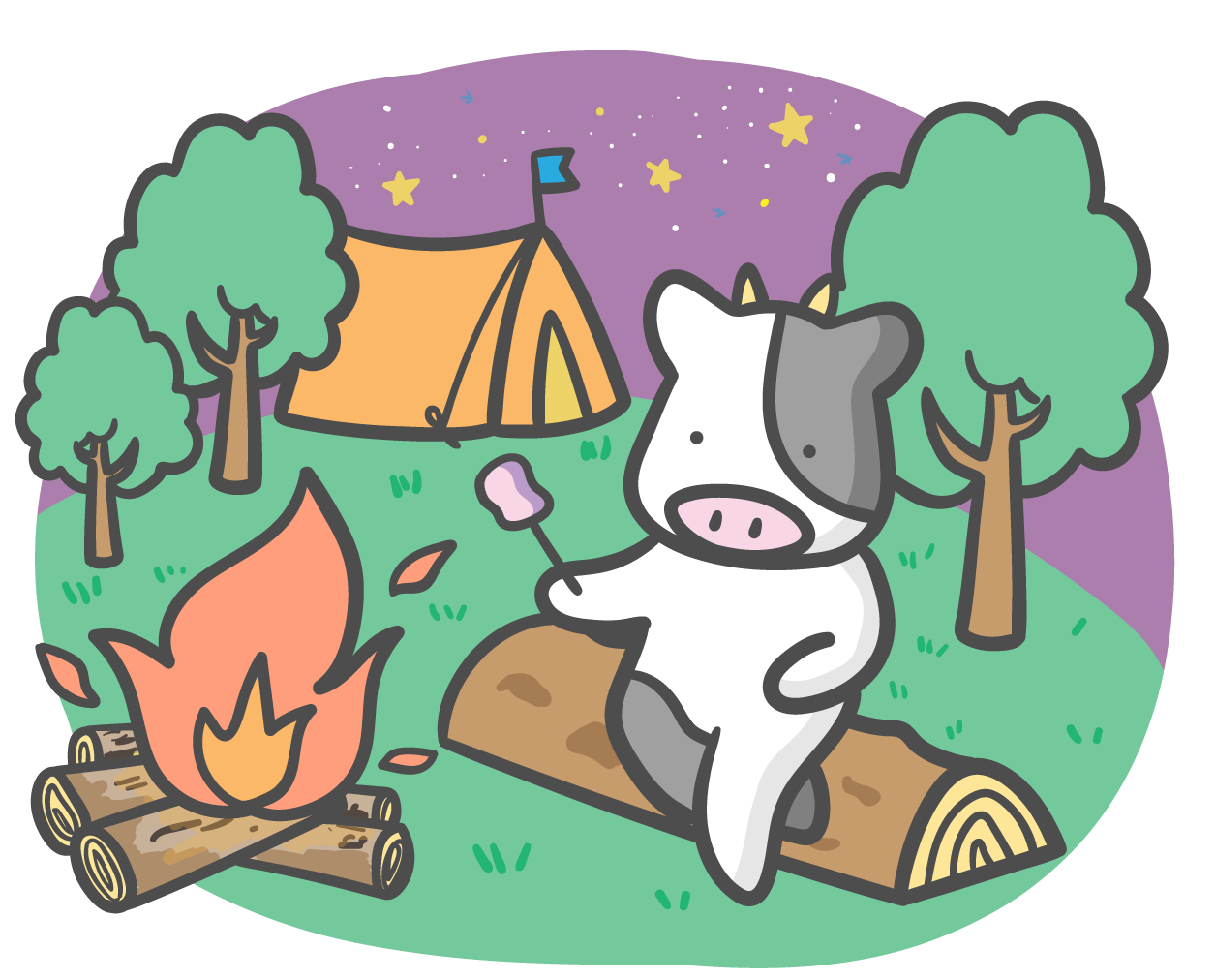
ライトトーン(イメージ:澄んだ、子供っぽい、さわやかな)

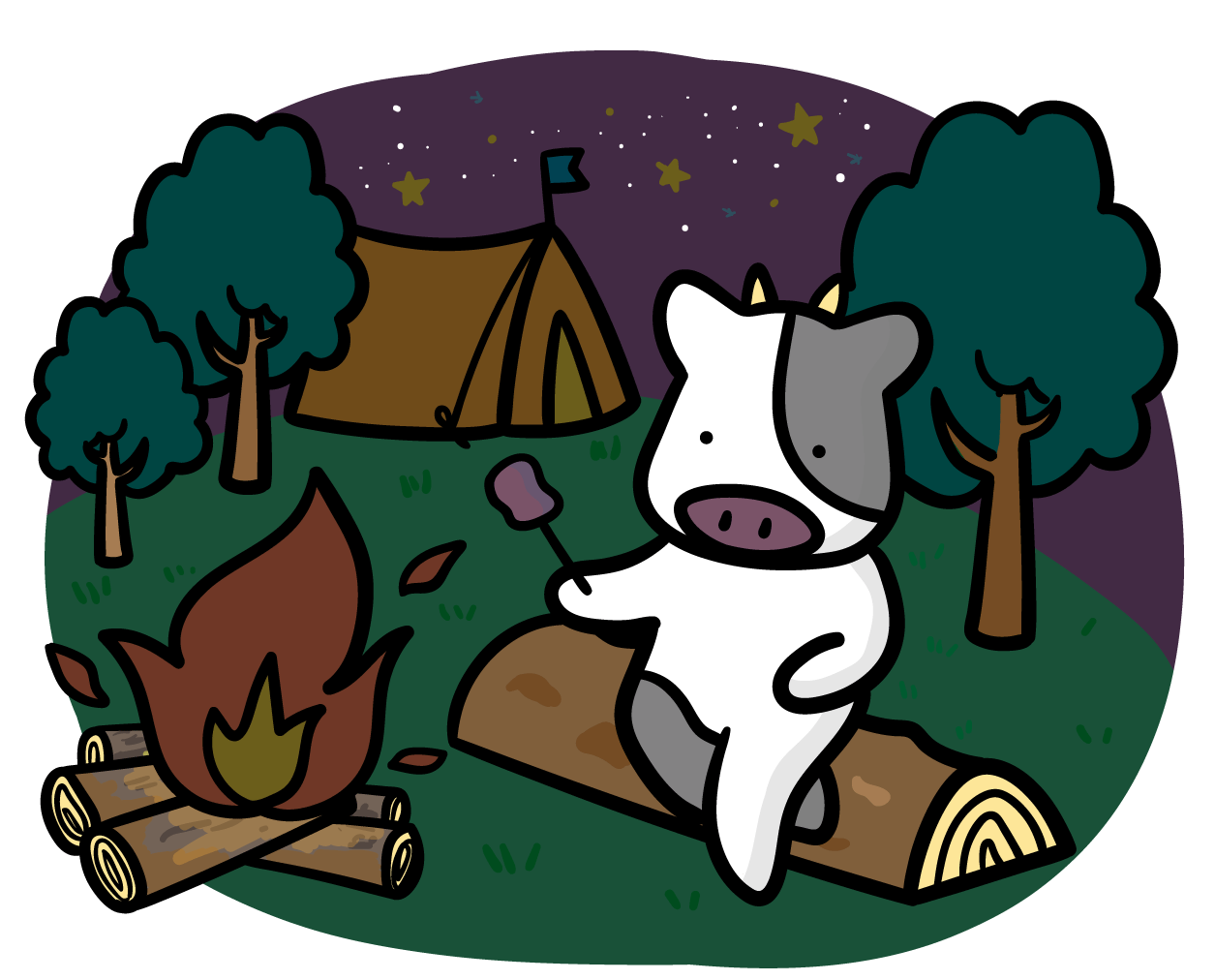
ダークトーン(イメージ:暗い、大人っぽい、丈夫な、円熟した)

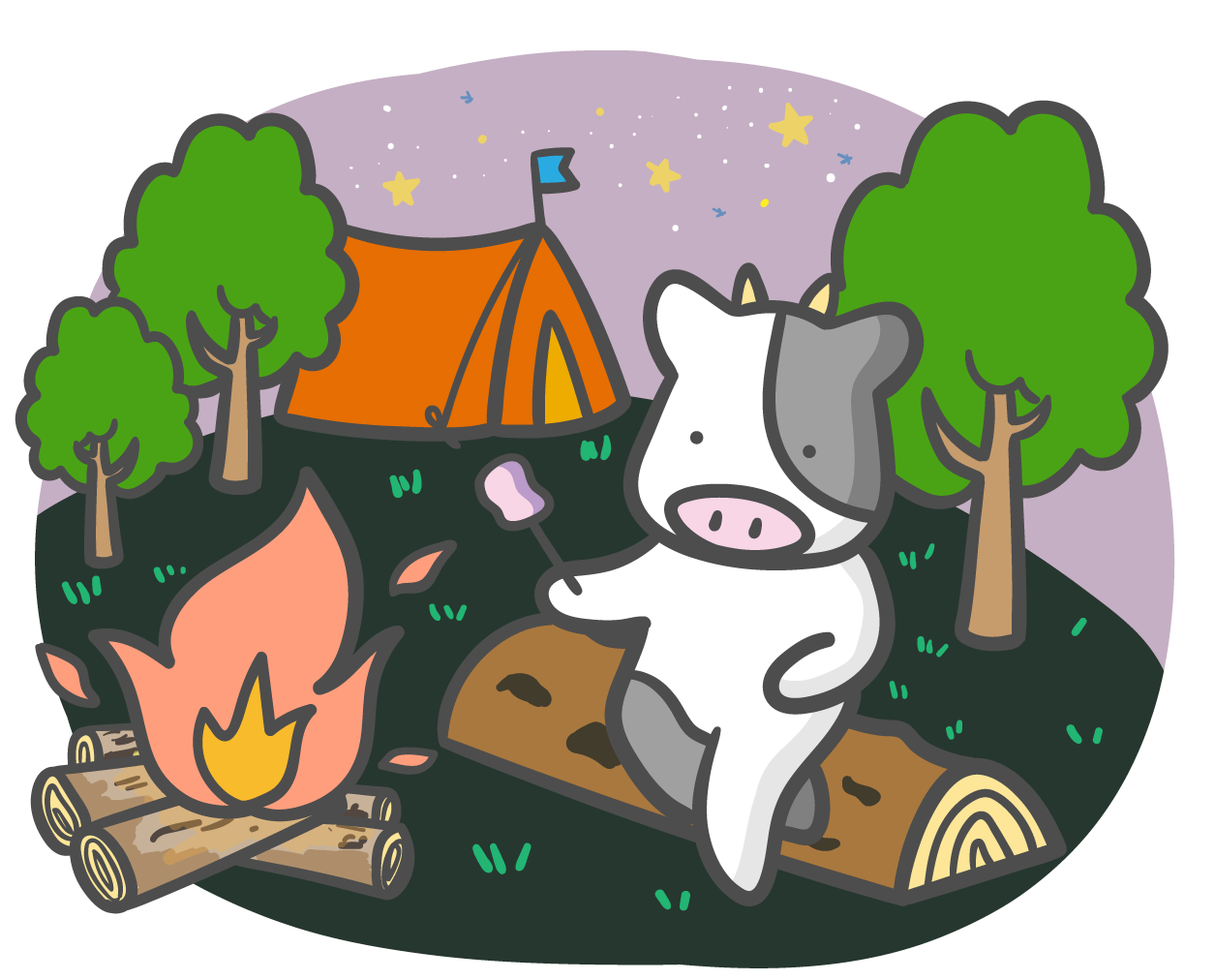
トーンが統一されていないと……?


確かに同じトーンを合わせた配色は、全体的に統一感があるね。

それぞれのトーンが持つイメージを把握しておくと、デザインをする上でとても役立ちます。
目的によってトーンを使い分けて、より伝わりやすいデザインを目指してみてください。
次回はトーンごとのイメージを紹介していきます。お楽しみに♪
まとめ
・トーンとは、明度と彩度が似ている色を集めてグループ化したもの
・同じトーンで配色していくと色が馴染みやすく、全体的にまとまった仕上がりになる


