
デザインを考える上で、余白の大切さを以前お伝えしました。全体的な余白は意識できていても、ブロックや吹き出し内の「小さな余白」は意外と忘れがち。仕上がったデザインに息苦しさや、違和感を感じたときは「小さな余白」がしっかり取れているかチェックしてみてください。
大きな文字より小さな余白

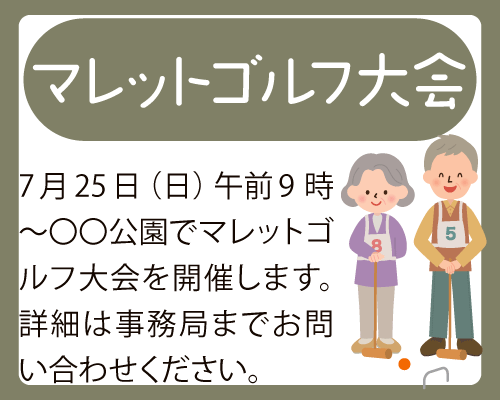
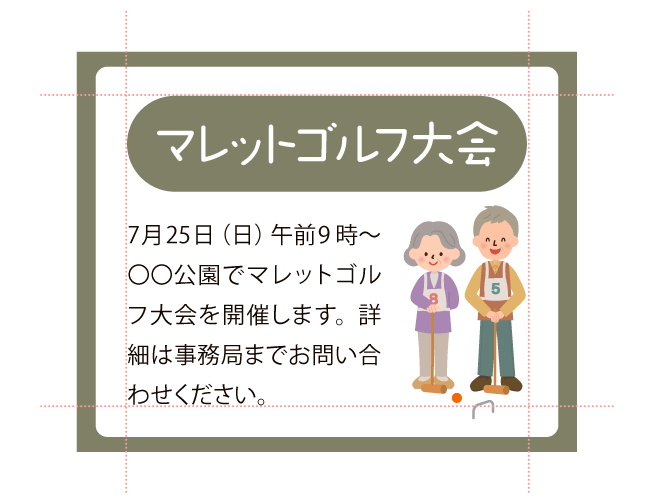
左のような枠を使用して記事を仕上げるとき、ついスペースいっぱいに文字やイラストを入れたくなってしまいますよね。
特に文字サイズは読みやすいよう大きくすると、何だか息苦しいイメージになりかえって読みづらくなる場合も。
そんな時は、ポイントにしっかり余白を入れていけば文字サイズが多少小さくなってもすっきりと読みやすい印象に変わります。
では、どんなところに余白を取り入れていけば良いのでしょうか。
余白を意識するスペース

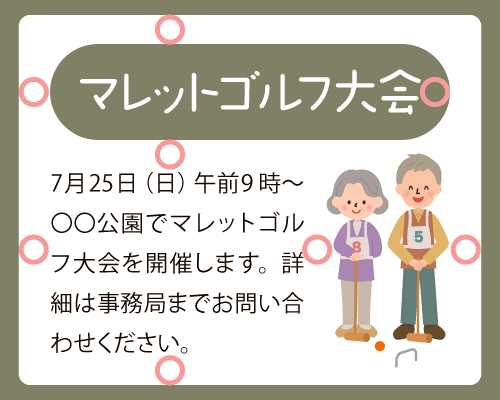
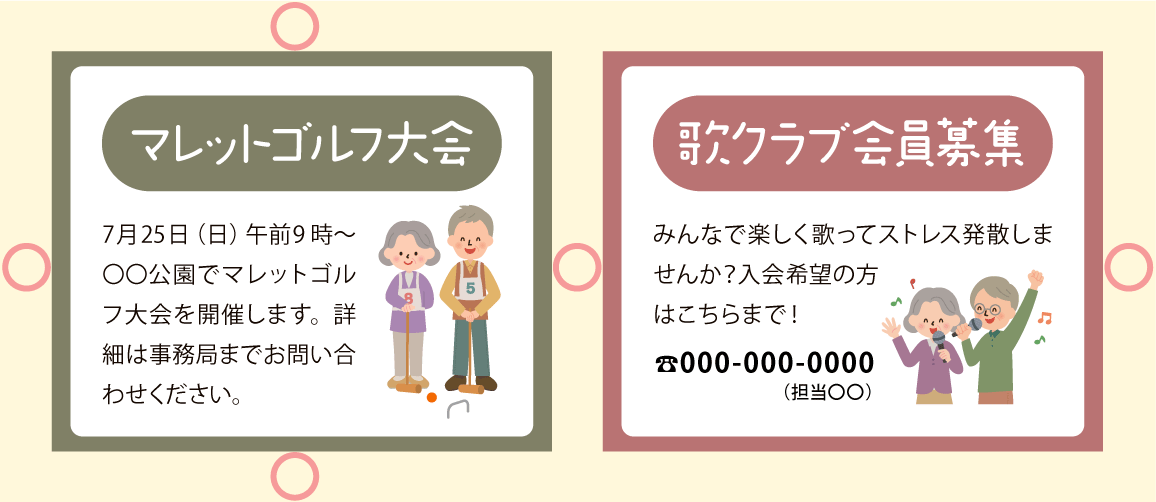
左の図のピンク色の丸印部分に余白を取り入れていきましょう。
枠線からタイトルや本文の間、タイトルと本文の間、イラストと本文の間など、かなり細かい部分にまで余白を取り入れることが大切です。
余白をしっかり取ることで情報がまとまって見え、内容が把握しやすくなります。
全体的に余白の大きさ(幅)を統一すると、さらにまとまった印象になります。
余白を使って端を揃える

余白を取っていくとき、画像や文章の端を揃えていくことを意識してみましょう。
上の図の点線で囲んだ部分のように、枠の中にもう一つの見えない枠を自分でイメージし、そこに情報をぴったりと収めていくようにレイアウトすると綺麗にまとまります。
この作業がしっかりできていないと、どこかまとまりが無いデザインに仕上がってしまいます。余白をうまく利用して、全体のバランスを美しく仕上げていきましょう。
紙面にレイアウトするときも余白を意識

紙面にレイアウトするときも、余白をしっかり取っていきます。
用紙の端から枠までの間、隣の記事との間など、ブロックとブロックの間にもしっかり余白を取ることで、境界線が無い場合もすっきりとした読みやすい紙面に仕上がります。
用紙の隅まで情報が詰まっていると、窮屈な印象に仕上がりがちです。最低でも用紙幅の20分の1くらいを目安に余白を取ると、すっきりとした仕上がりになると言われています。くれぐれも余白の幅はバラバラにならないようご注意ください。
まとめ
・小さな余白をしっかりと意識することで、情報はより伝わりやすくなる
・余白を取りながら、全体の情報(文章や画像)の端を揃えていく
・紙面にレイアウトするときも、余白をしっかり意識する