色は1色のみで見る時と、2色以上を組み合わせて見る時とで見え方が違ってきます。これを色の対比と呼びます。配色を工夫してより見やすいデザインに仕上げるため、色の対比による視覚効果のポイントを抑えておくとデザインでも役立ちます。色がもたらす働きを実際に見ていきましょう。
進出後退


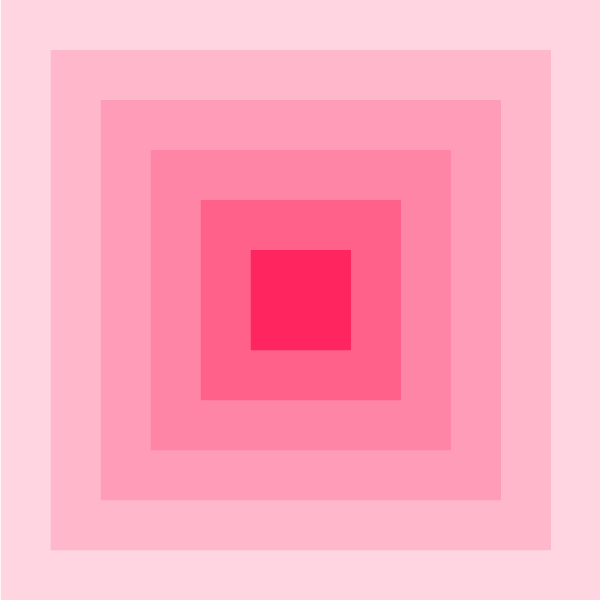
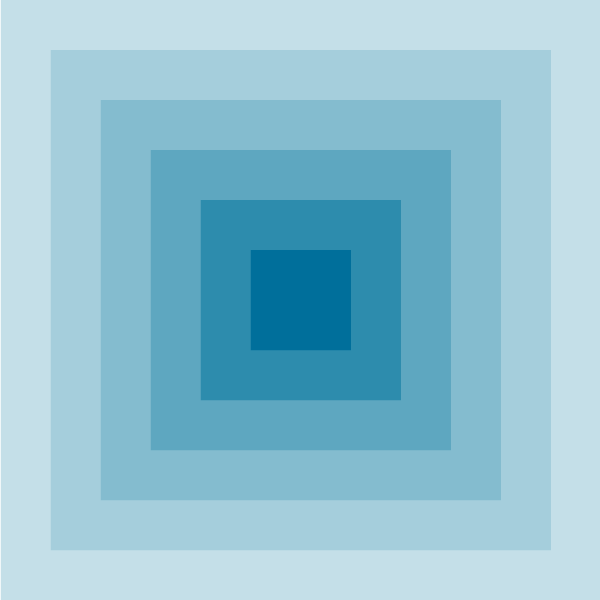
左の図は中央が手前に飛び出ているように感じ、逆に右側の図は中央が後ろに下がっていっているように感じませんか?
左の図のように距離が近く見える色を「進出色」、右側の図のように遠く見える色を「後退色」と呼びます。一般的には 「進出色」は暖色系(赤・黄・橙など)。「後退色」は寒色系(青・青紫・紫)と言われています。
使う色によって距離が違うように見えるなんて、不思議な効果ですよね。「危険」の看板などは、うまくこの効果を利用しています。黒の背景に黄色の文字を使用することで「危険」の文字が飛び出しているように感じられ、目を引きやすく作られています。
膨張収縮


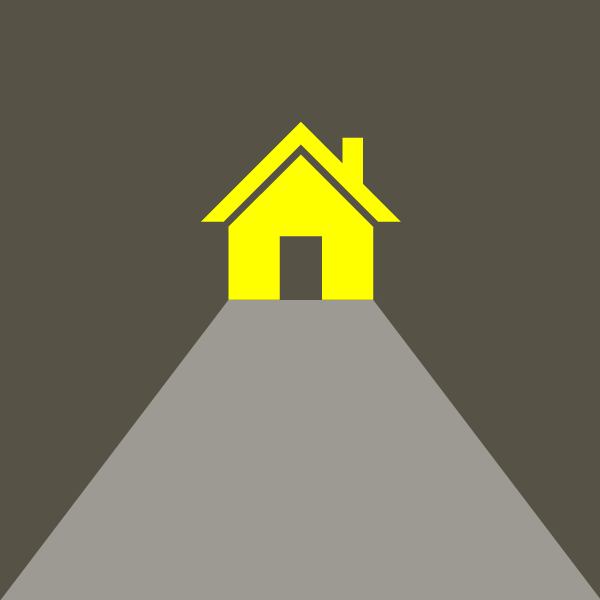
左右の家のイラストは同じ大きさです。しかし、何だか右側の黄色の家の方が若干大きく感じませんか?
同じ物体でも色によって大きく見えたり小さく見えたりします。 寒色系の低明度(明るさを抑えた色)の色は収縮性があり、暖色系の高明度(明るい色)の色は膨張性があると言われています。
インテリアでも、この効果はよく使用されています。壁紙・カーテン・カーペットといった広い面積を占める部分には膨張性のある色を使用し、家具は収縮性のある色を選ぶ。すると目の錯覚により、実際より広く大きな空間に感じさせることができます。
軽重感


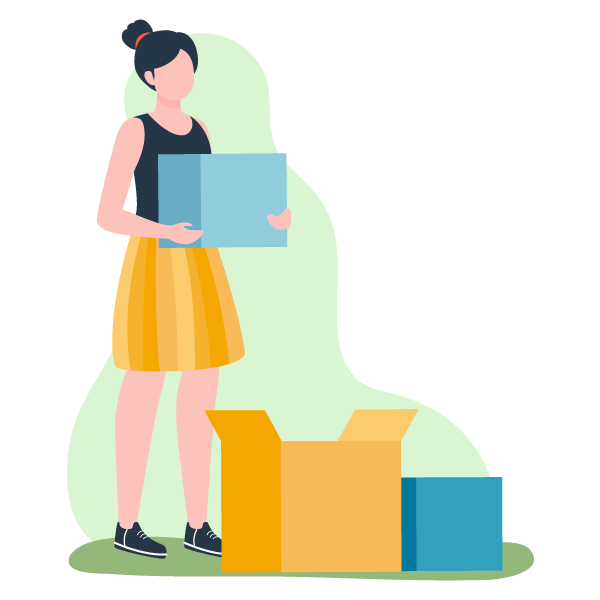
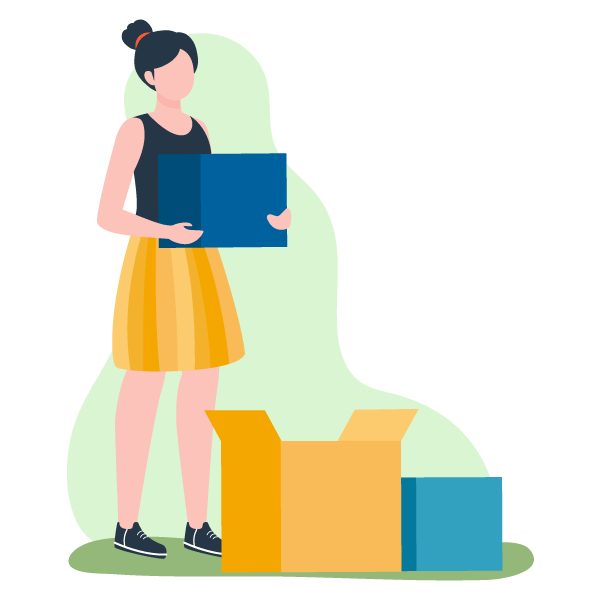
どちらの荷物の方が重そうに見えますか?
明度の低い色は重く感じ、明度の高い色は軽い印象を与えると言われています。ということは……。一般的には右の方が重い荷物に見えるはずです。どうでしょう、当てはまっていましたか?
ちなみに引っ越し屋さんの段ボールの色は茶色が定番でしたが、最近では白が多くなっているそうです。荷物を運ぶ人が「軽い」と錯覚することで、疲労感を与えずに効率よく作業が行えるかを求めた結果なのだそうです。
明度対比


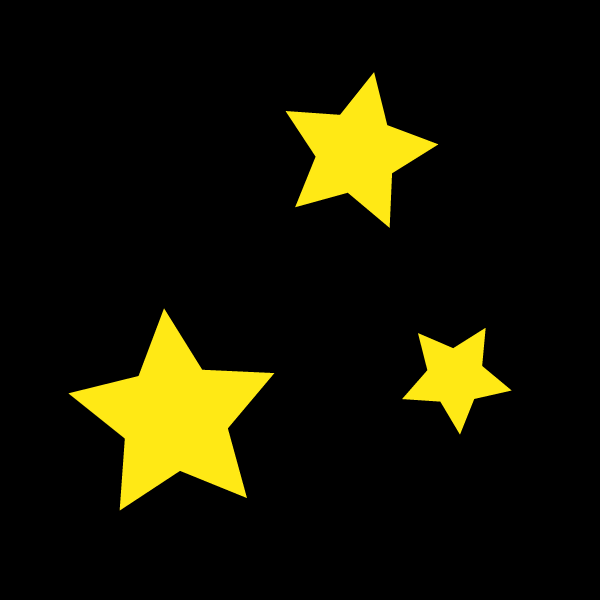
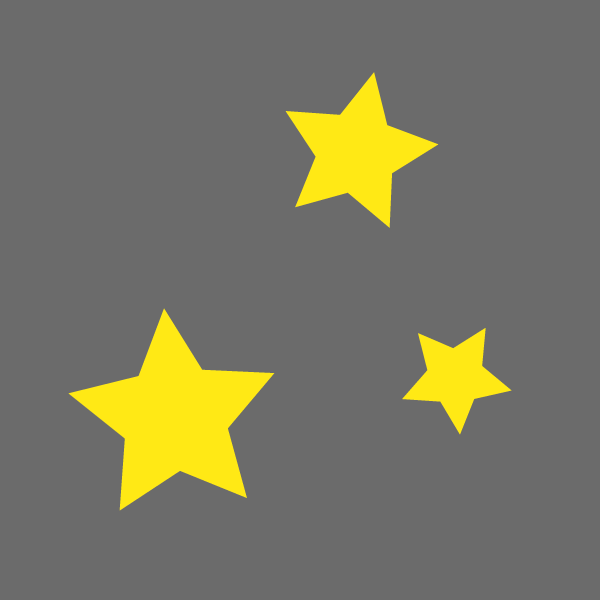
どちらも同じ黄色を使用した星のイラストですが、左の方が星が明るく見えませんか?
これは星のイラストと、左の黒地の背景の明度差の方が大きいためです。このように明度差のある2つの色を配色したとき、明度の高い(明るい)色を背景にした場合は暗く、明度の低い(暗い)色を背景にした場合は明るく見える現象を明度対比といいます。
デザインを考える上で、この効果を利用し明度の高い部分と低い部分を意図的に作ってあげると、強調したい部分をより引き立てやすくなります。

すべてを頭に入れておくのは難しそうですが、このような効果を知っておくとデザインの幅がグッと広がります。さまざまな色の働きを利用して、より伝わりやすいデザインになるよう工夫してみてください。