
文章にイラストや写真などのアイテムを追加する際、文章の空いたスペースにアイテムを配置する以外に、アイテムの周りに文章を回り込ませるという方法があります。
今回は、そんな文字の回り込みの例をご紹介したいと思います。
文字の回り込みを使わない方法

しっかり見せたい素材は文字と重ならないように配置しましょう。装飾として配置する素材であれば、背景に配置してもいいですね。
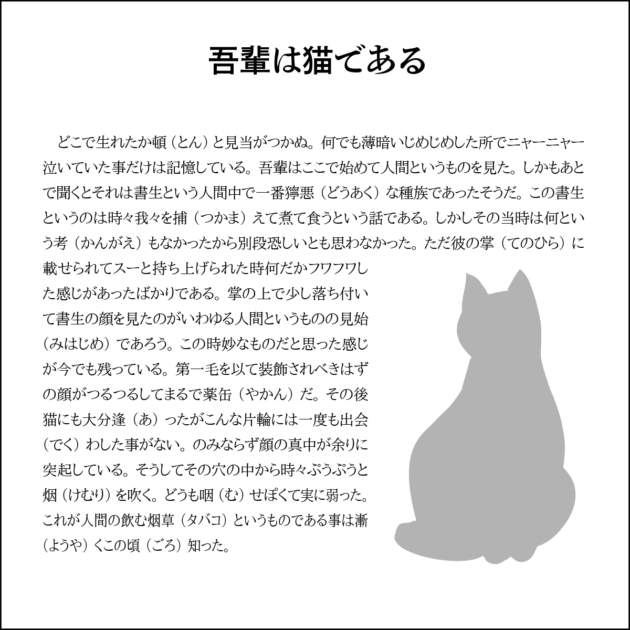
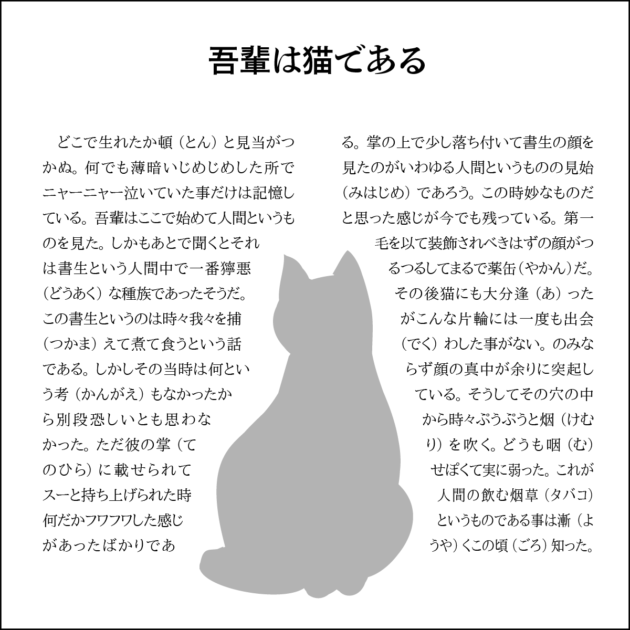
文字の回り込みを使う場合

文章の目的によって、周り込みが適している場合とそうでない場合がありそうだね。
これからデザインをする時のアイデアのひとつとして覚えておくよ。

文字と素材の配置は回り込みの方がいいとも限らないので、上手に使い分けてください。
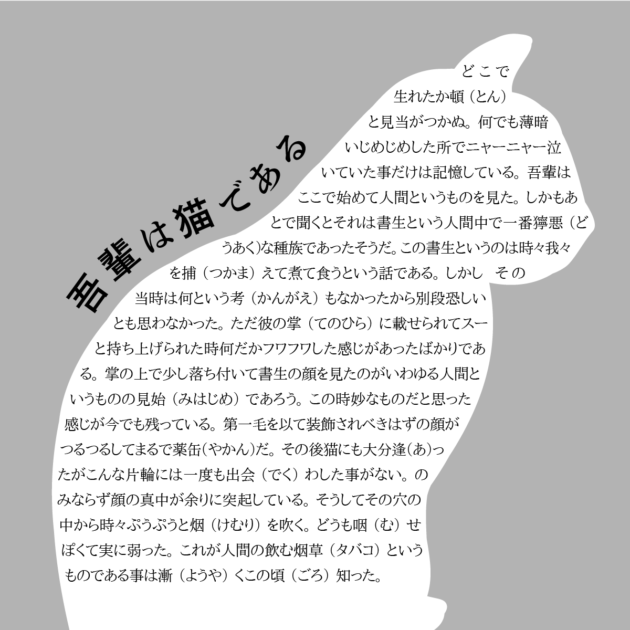
文字の回り込みの応用として、図形の内側に文字を回り込ませるという方法もあるので、参考までにご紹介しておきますね。