
少し前にバナーの役割や作成時のステップについてお話しましたが、今回はバナー作成時のコツをピンポイントで紹介していきます。よかったらこちらの記事合わせても読んでみてください。
コツ1.文字は大きく少なめに

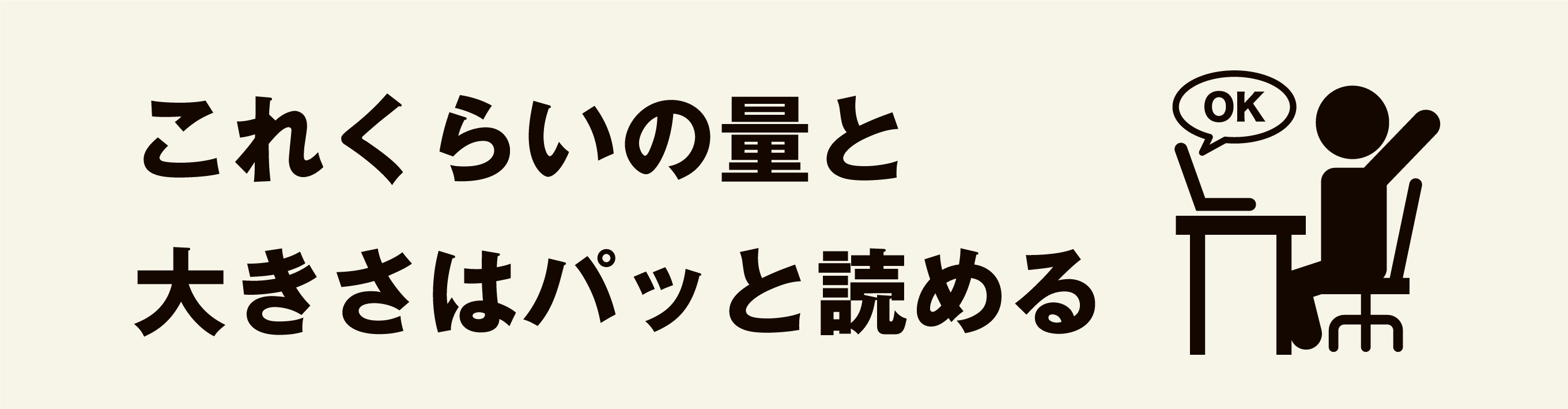
バナーはホームページの中の素材の一つです。たくさんの情報を詰め込んでも、一つ一つにじっくり目を通す人はあまりいません。伝えたいことをしっかり整理して、最低限の文字数に抑えましょう。また、ぱっと見で判断ができるよう文字は大きめを心がけましょう。
すぐにわかるよう、内容に沿ったイラストやアイコンを使用するのも良いアイデアかと思います。
コツ2.配色に注意

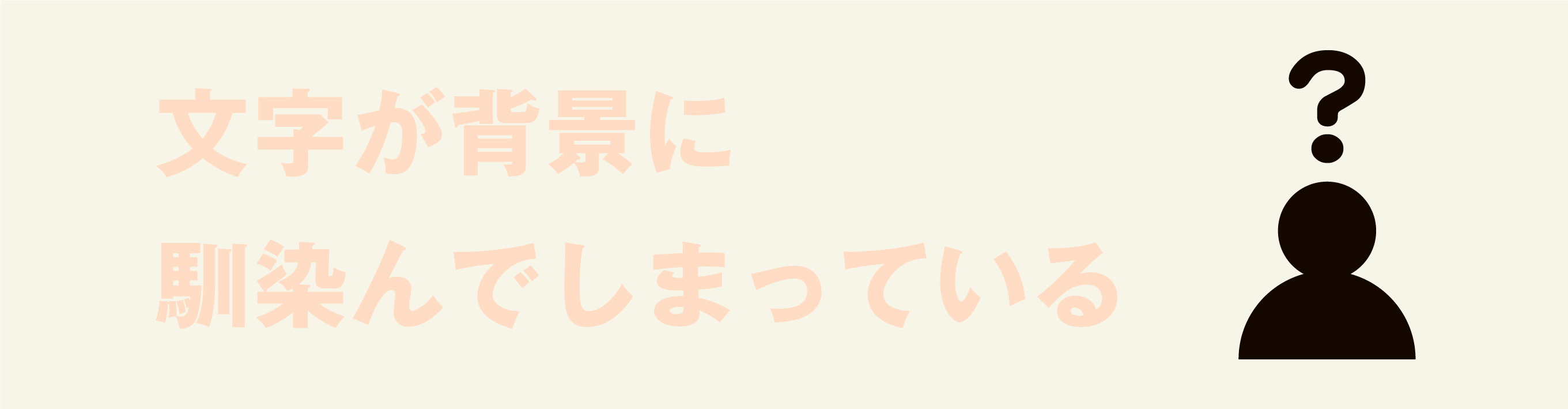
おしゃれな雰囲気やホームページのデザインに合わせた配色というのも大切ですが、背景と文字が同じような色になってしまうと読みづらさの原因になります。しっかりコントラストを付けて、文字が読みやすくなるよう工夫しましょう。
また、あまり目立つ色を背景に持ってきてしまうと他の部分に目がいかなくなってしまいます。リンクさせる情報の重要度と配色のバランスも考えてください。
コツ3.スマホから見た場合も考える

最近では、これが最も大切です。パソコンの画面では綺麗に見えていても、スマホから見ると文字が小さくて見えないという場合も。ホームページがモバイル対応ではない場合、パソコン用に作成したバナーが表示されます。バナーを作成する段階で、スマホの画面からも確認しながらベストなサイズを探してみてください。
ホームページがモバイル対応の場合、モバイル用のバナーとパソコン用のバナーを別に設定できる場合があります。この機能を使用すれば、どちらのデバイスから見てもわかりやすいバナーを表示することが可能になります。
オリジナルヘッダー画像プレゼント
いつもデザイン講座を読んでいただき、ありがとうございます。感謝の気持ちを込めて、オリジナルヘッダー画像をプレゼント!
WordPressの推奨サイズ(960×250px)で作成しました。すべてのセンターさんで使用していただけるよう、シンプルなデザインになっています。よかったらご使用ください。使用にあたり、特にご報告等はいりませんが「使ってるよ!」との声をいただければ、喜んで見に行きます。よかったら教えてくださいね(^^)

オリジナルバナー等オーダー承り中
トリガーコーポレーションでは「センターオリジナルのバナーを作りたい」「ホームページ内のバナーをすべてお揃いのデザインにしたい」そんなオーダーも承っております。ぜひ、お気軽にご相談ください。

お問合せ
お電話・FAX [10:00-17:00/土日祝定休]
TEL:048-424-3948 / FAX:048-424-3949