
WEBサイトのデザインにおいて、写真は情報を伝える重要な役割を担います。適切な写真を使用することで、ユーザーの視覚に訴え、理解を促進し、訴求力を高めることができます。
1.視覚的な訴求力



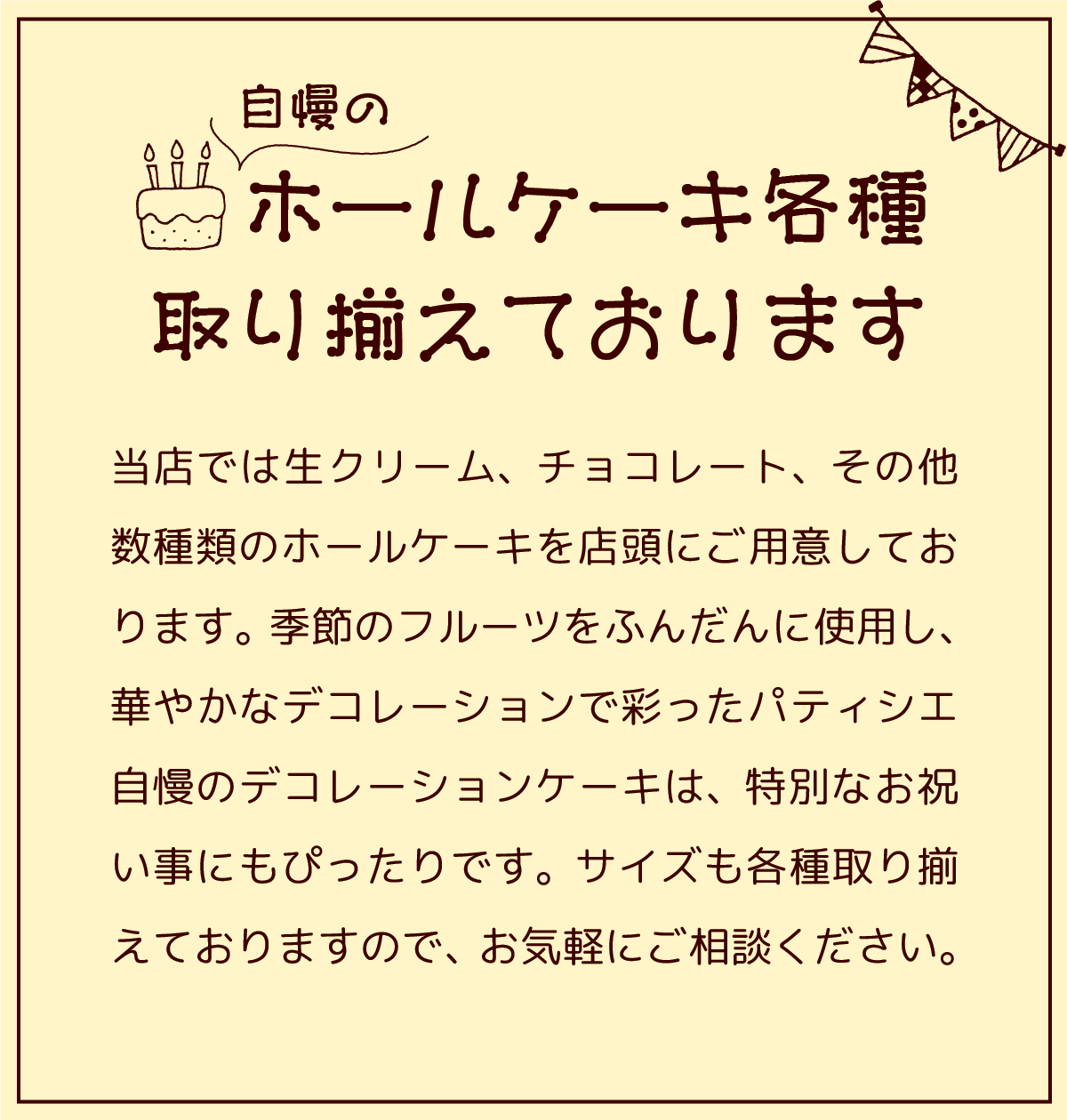
同じケーキについての広告ですが、どちらが最初に目につきましたか?

写真がある方かな。華やかで美味しそう。見た瞬間目に飛び込んできたよ。

写真は見やすく、記憶に残りやすいという特徴があります。文字情報だけでは伝わりにくい雰囲気やイメージを、写真を通して直感的に伝えることができます。
ユーザーはサイトを訪れた最初の数秒で、そのサイトが自分に合っているかどうかを判断します。そのため、最初の画面に表示される写真は、特に重要です。伝えたい情報やイメージに合った写真を選び、ユーザーの心を掴むサイトを作りましょう。
2.読み手のイメージを統一させる

大きな車を頭の中でイメージしてください。皆さん、どんな車をイメージしましたか?

大きな車…?うーん、トラックかな?荷物を運ぶ大きなトラック。

私はバスをイメージしたわ!高速バスのようなたくさん人が乗れるバス。


「大きな車」という単語一つとっても、人によってイメージする車は様々です。小型トラック、SUV、高級セダンなど、想像は千差万別です。しかし、そこに「大きな車」の写真を添えれば、見る人のイメージは一気に統一されます。
これが「画像優位性効果」と呼ばれるものです。文字よりも画像の方が記憶に残りやすく、理解しやすいという人間の脳の特性を活かした効果です。
写真は、文章だけでは伝わりにくい情報を視覚的に伝え、読み手の理解を促進するだけでなく、
- 情報の記憶を促進する
- 複雑な情報を分かりやすく伝える
- 訴求力を高める
- 信頼性を高める
- 感情的な訴求を行う
など、様々な役割を果たします。情報伝達において、写真は非常に重要なツールと言えるでしょう。
3.もっと良くなるおまけの話

写真のクオリティにもこだわろう
どんなにイメージに合った素材でも、ぼやけていたり全体的に暗かったりすると、ユーザーに悪い印象を与えてしまいます。写真の役割は、情報を視覚的に伝え、読み手の理解を促進することです。そのため、写真は以下の条件を満たす必要があります。
- ピントが合っている
- 明るすぎず暗すぎない
- 適切なサイズ
また、以下の点にも注意すると、より効果的に情報を伝えることができます。
- 写真に写っているものが、伝えたい情報と関連している
- 写真にキャプションや説明文を付けて、内容を補足する
- 写真の配置やレイアウトにもこだわる

写真は、情報伝達において非常に重要な役割を果たします。効果的な写真を使うことで、ユーザーの理解を促進し、訴求力を高めることができます。写真は、ユーザーの目に最初に飛び込むものです。そのため、質の高い写真を使うことが、ユーザーの印象を左右する重要なポイントとなります。