
これまで何度か色選びについての記事を掲載してきましたが、今回は「イラストや写真を使って簡単に色選び」として、写真やイラストを使ったデザインをする際に、難しい知識がなくても簡単に色選びができる方法についてお伝えしたいと思います。
やり方は簡単。イラストや写真に使われている色を抜き出して、それをタイトルなどの色に使うだけです。ファッションでも、バッグと靴の色を揃えたりすることがあると思いますが、同じ色を複数箇所で使うことで、統一感がアップしますよ。
使っているイラストや写真の中から色を選ぶ
デザインの中に写真やイラストがある場合は、その中の色を抜き出して使ってみましょう。もし別の色を使う場合、全体のトーンに合った色を選ばないと、ちぐはぐな印象になってしまうことがあります。
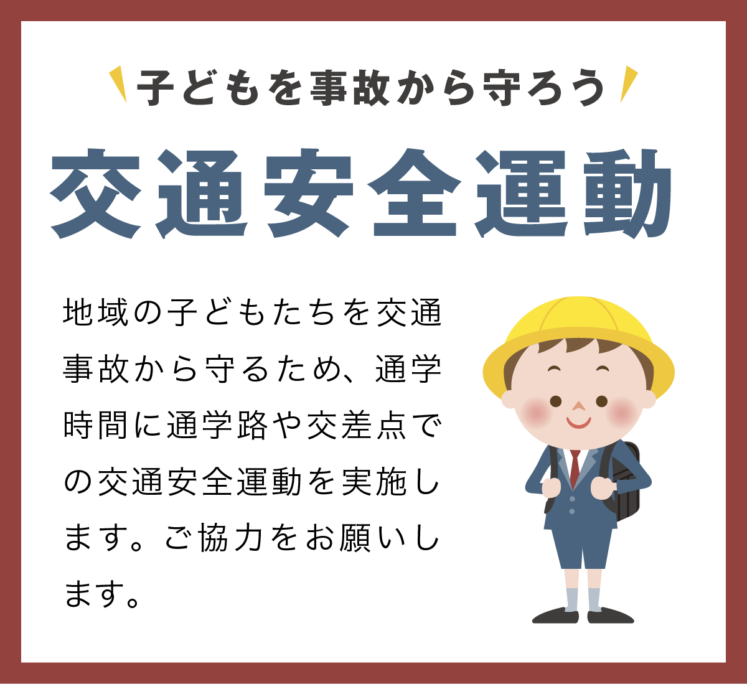
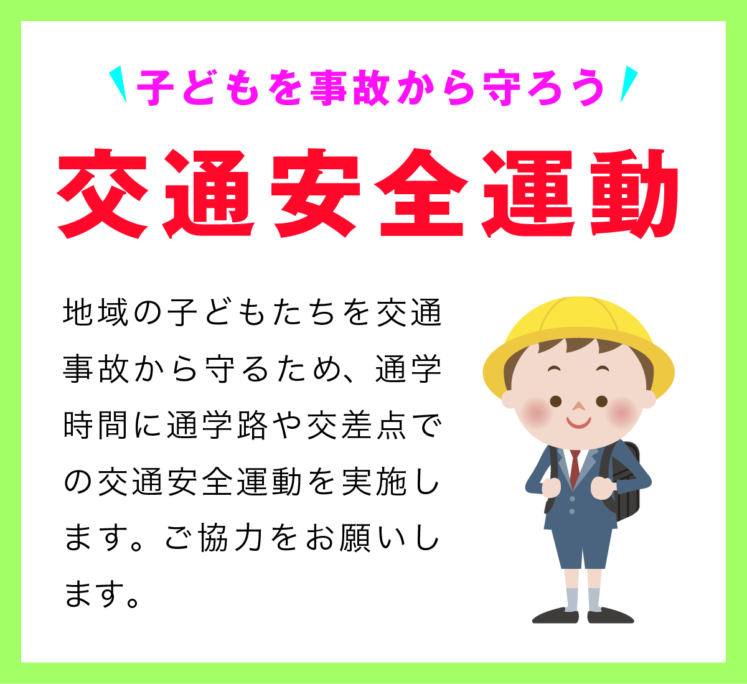
イラストの中の色を使った場合



ネクタイの赤、ジャケットの青、帽子の黄色、顔の肌色などを文字や枠の色に使っています。全体的にまとまりのあるデザインになりました。
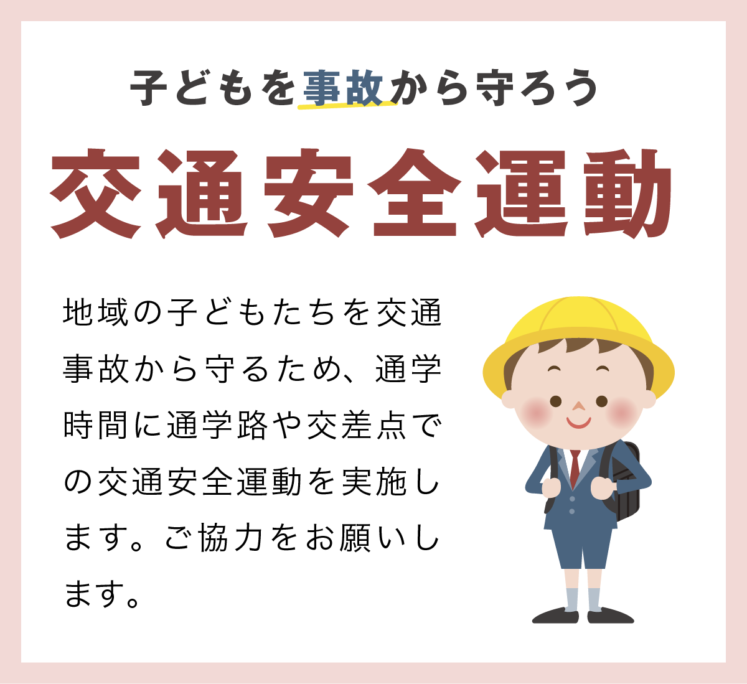
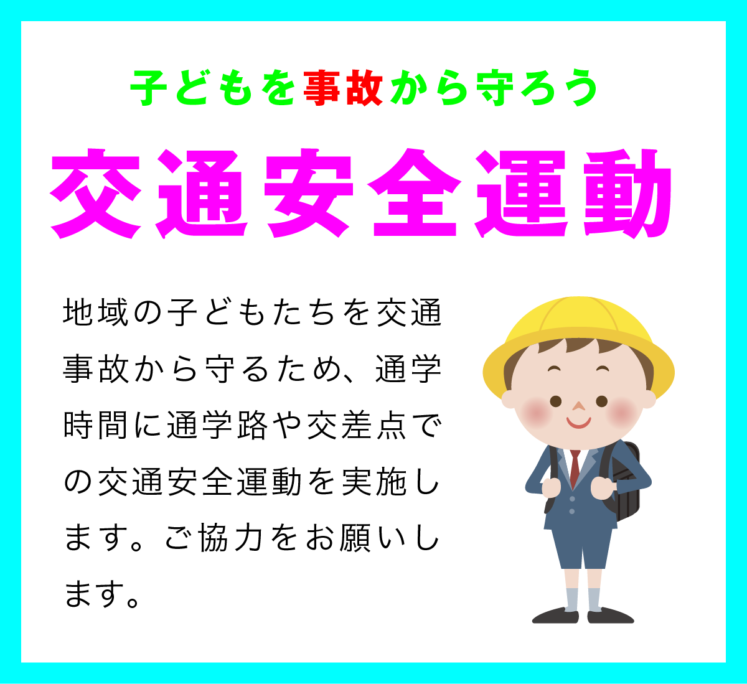
イラストと関連のない色を使った場合



目立つ方がいいと思ったんだけど、なんだか目がチカチカするデザインになっちゃった。
写真の中の色を使った場合


タイトル部分に、みかんのオレンジと背景の紺色、下の文字はテーブルのベージュに近い色を使いました。少し色が少ないので、落ち着いた印象になりましたね。
元気な印象にしたいなら、オレンジと同系の黄色を加えてもいいかもしれません。
写真と関連のない色を使った場合


フレッシュさを出そうと思って明るい色を使ってみたんだけど、写真とは合ってないね。

統一感のある色選びについては下の関連記事でも紹介していますので、読んでみてください。
統一感のある色の選び方(トーン編その①)
デザインで配色の基準となるカラーを決めるとき「全体的な色のトーンを合わせて整えていくと、統一感のあるまとまった仕上がりになる」と言われています。今回は「トーンを合わせていく」という方法について、具体的な例を挙げながら考え […]
統一感のある色の選び方(トーン編その②)
前回では統一感のある色の選び方の一つとして「トーンを合わせていく」という方法についてお話ししました。(前回のデザイン講座はこちらから)今回はトーンの持つイメージの紹介と、配色の手順を簡単に説明していきます。 トーンの持つ […]