
WEBサイト内の各パーツの名称を知っていると、ホームページの修正や差し替えの依頼もスムーズに伝えることができます。今回は弊社のホームページを見ながら、一般的によく使われるパーツの名称と簡単な役割を確認していきましょう。
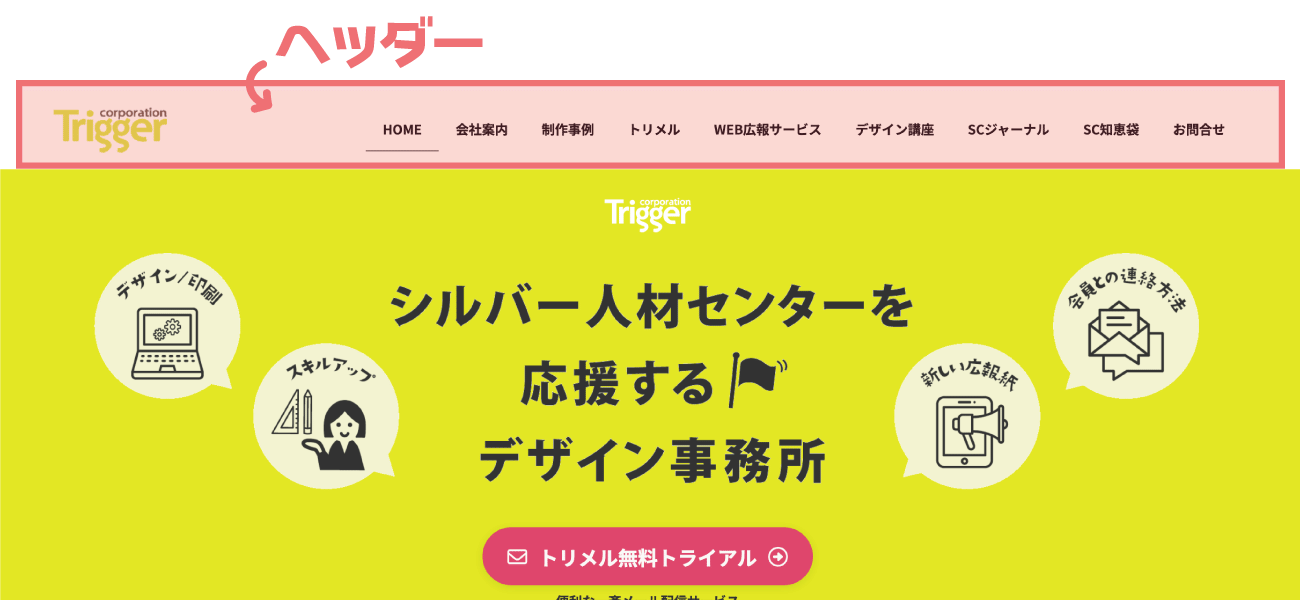
ヘッダー
ページの上部にあり、サイトのロゴやメニューの一覧(グローバルナビ)など、全ページ共通のナビゲーション的な役割になっている場合が多い。基本的には、どのページに移動しても常にサイトの最上部に表示されている。

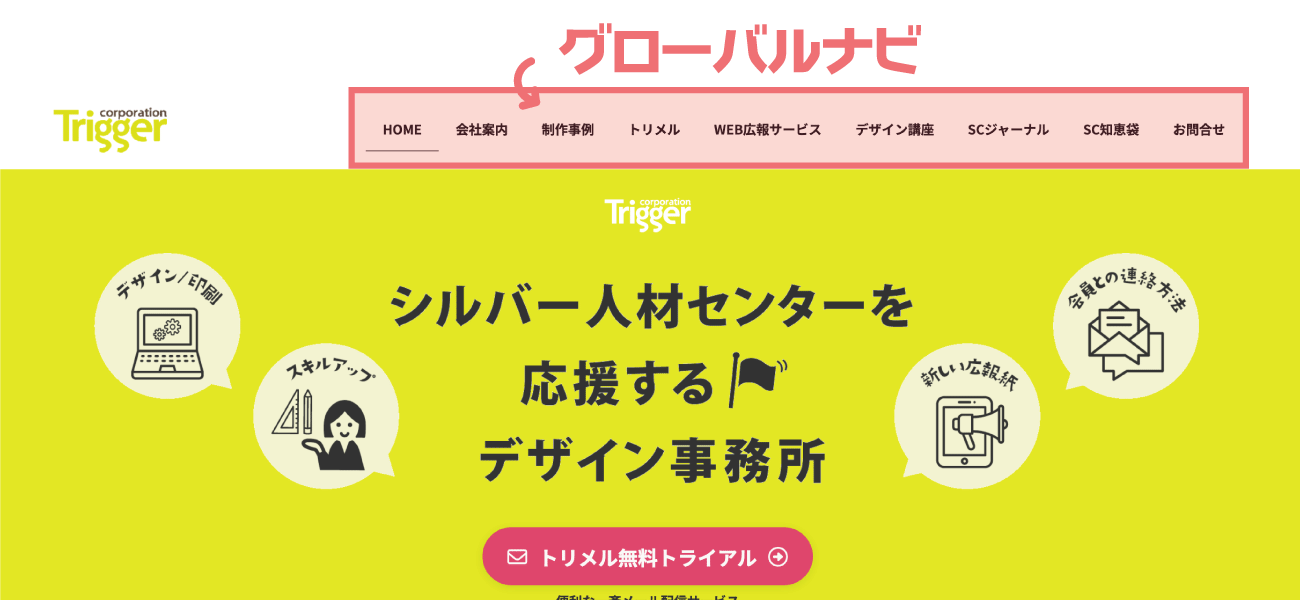
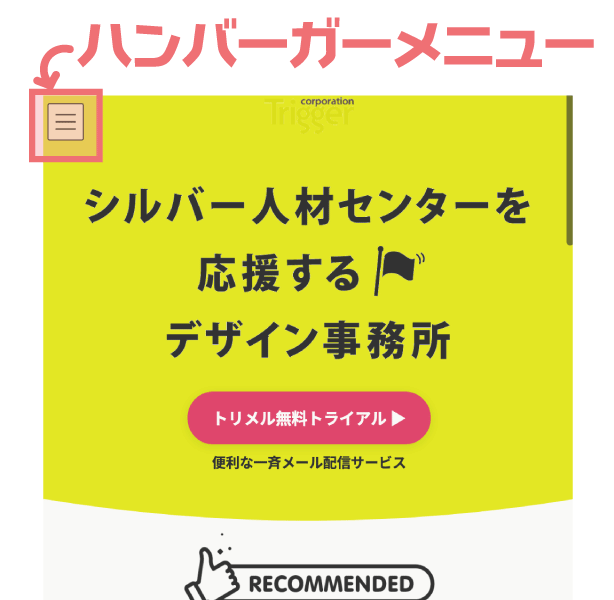
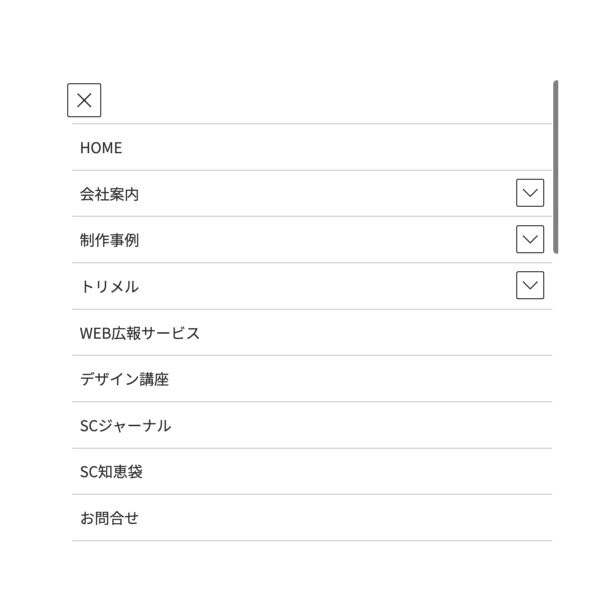
グローバルナビ・ハンバーガーメニュー
目的のコンテンツへ誘導するためのメニューリスト。「メニュー」「グローバルメニュー」などと呼ばれることも。スマホやタブレットなどのモバイル端末になると三本線が表示され、クリックするとメニューが現れる「ハンバーガーメニュー」に変わるのが一般的。



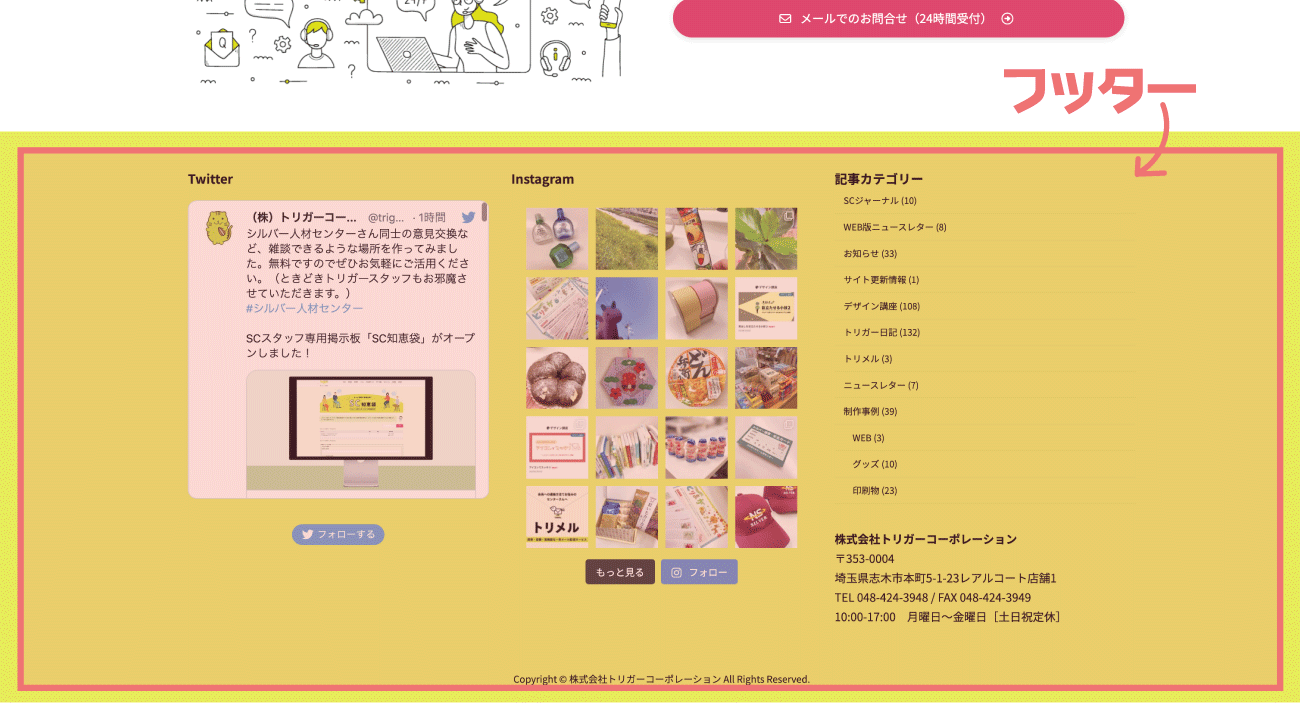
フッター
ページの下部にあり、コピーライト、SNS、マップ、リンクなど、全ページで表示させたい補助的なコンテンツを設置することが多い。基本的には、どのページに移動しても常にサイトの最下部に表示されている。

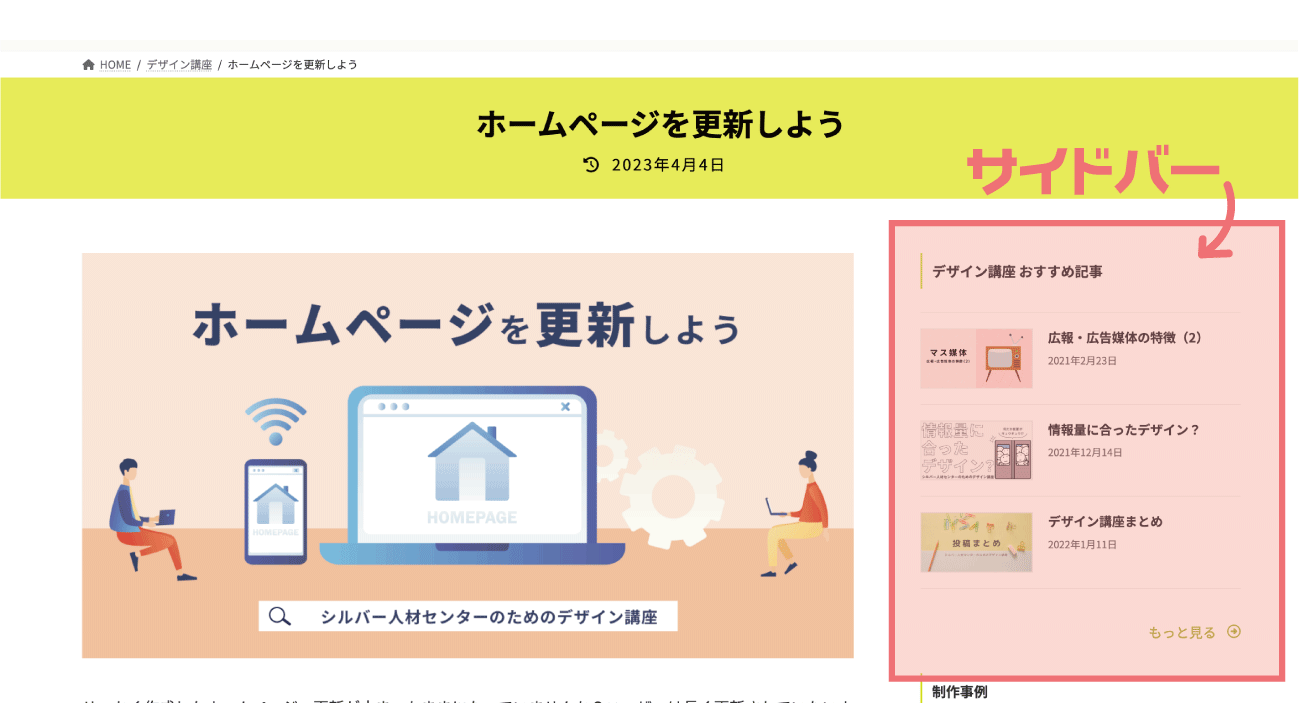
サイドバー
メインコンテンツのサイドどちらか、または両方に位置するスペース。検索バーやカテゴリーリスト、他ページへのリンク、広告等が貼られている場合も多い。最近ではメインコンテンツを広くスッキリ演出させるため、サイドバーの無い「1カラム」のサイトも増えてきている。

ホームページを制作するとき、基本的な各パーツの名称を理解しているとスタッフ同士はもちろん、外部の制作会社さんとの打ち合わせもスムーズに進みます。ぜひ覚えて使ってみてください。


