
WordPressで記事を投稿するとき、アイキャッチ画像を設定していますか?アイキャッチ画像は、記事の注目度を高め、ユーザーの興味を引きつけるために効果的です。また、記事の概要を視覚的に伝えることができるため、ユーザーが記事の内容をより理解しやすくなると言われています。
アイキャッチとは?
アイキャッチ画像とは「ユーザーの注目を集めるための画像」で、YouTubeでいうサムネイルのような役割を果たしています。WordPressでは、固定・投稿ページごとに設定が可能です。
アイキャッチが表示される場所
サイト上では大きく分けて以下の2つがあります。
- 記事の冒頭
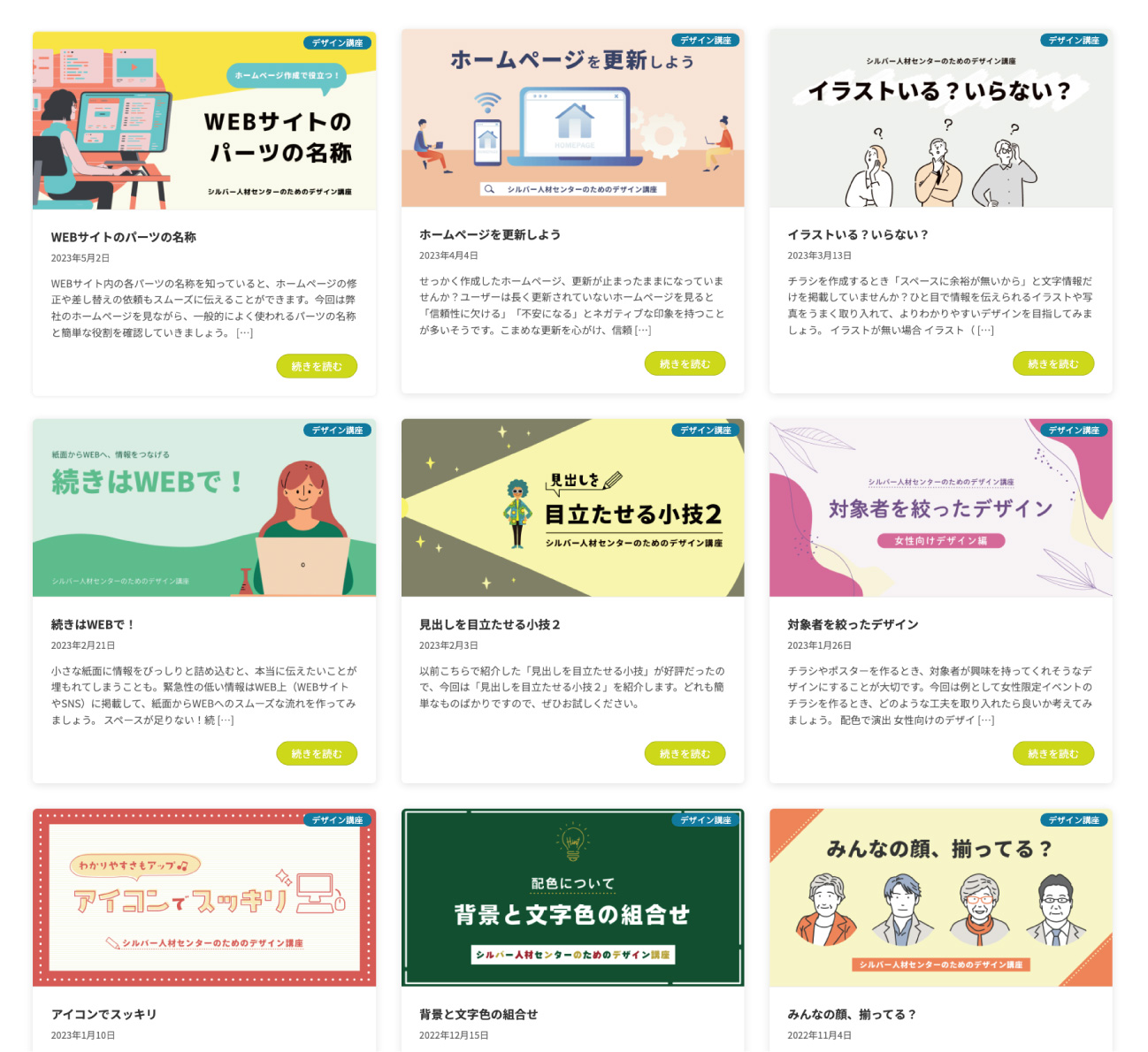
- 記事一覧ページ
その他、アイキャッチ画像は、SNSやメールでのシェア時に表示されることもあります。
- Webサイトやブログの記事一覧ページ
- SNSのタイムライン
- メールの本文
- 検索エンジンの検索結果ページ


サイズは決まってる?
アイキャッチ画像の一般的な画像比率は「1:1.91」と言われています。Facebookなどの推奨サイズは「横1200px×縦630px」で、この比率はテレビやスマートフォンの画面の比率と近いため、多くのデバイスで美しく表示されると言われています。
しかし、WEBサイト上では使用しているテーマによりサムネイルで表示されるアイキャッチ画像のサイズは異なります。そのため、上記サイズで作成するときは、どのようなテーマでも対応できるよう情報は若干中央に寄せた配置で作成することをお勧めします。(ちなみに弊社のサムネイルは横長に設定してあるので、中央には寄せず配置しています。)
Twitterでシェアすると…

Facebookでシェアすると…


タイトルなど重要な内容は中央に寄せて配置し、気持ち余白を多めに取ることがコツです!
記事の内容と合ったアイキャッチを
記事とアイキャッチが合っていない


何の記事だろう?
記事とアイキャッチが合っている


料理の記事だね!
アイキャッチは、訪問者が記事の内容を判断するための重要な判断材料となります。そのため、訪問者がパッとみた瞬間、何について書かれているかわかるようなアイキャッチにすることが大切です。
レシピ紹介の記事なら、料理の画像を使うことで、訪問者は「料理についての記事」とすぐに理解することができます。また、記事の内容と全く異なるアイキャッチを設定すると、訪問者は記事の内容とアイキャッチのギャップに戸惑い、ストレスを感じてしまう可能性があります。そのため、内容と合ったアイキャッチ画像を作成することも重要です。


